前言
Angular 終於發布 6.0 正式版了,當然馬上拿手邊的專案來升級啦!後面也順利升級完成了,在論壇蓋大樓回報區回報的同時,也在這紀錄一下。
使用 ng update 進行更新
首先更新了 node_modules 的 @angular/cli:
全域:yarn global upgrade @angular/cli@latest
專案目錄:yarn upgrade @angular/cli@latest
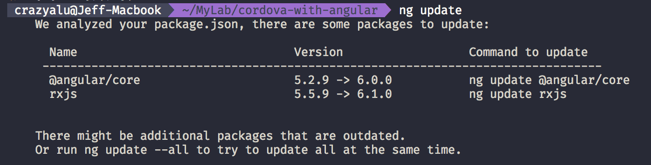
接著輸入 ng update 進行檢查,ng update 會進行相關 package 分析,並提供建議與指令提示:
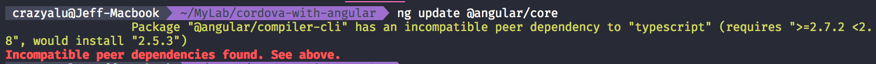
根據分析結果先來升級 @angular/core:
ng update @angular/core
然後就等了快五分鐘…
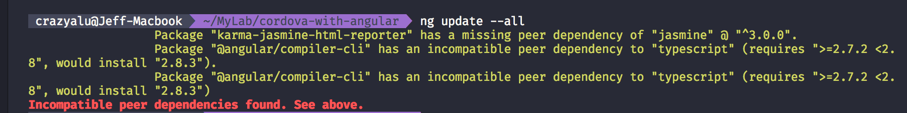
看來大部分升級第一個會遇到的問題應該都是 typescript,畢竟不是時常會去動這個。
or
檢查 typescript 版本:
$ tsc -v
升級 typescript:
yarn upgrade [email protected]
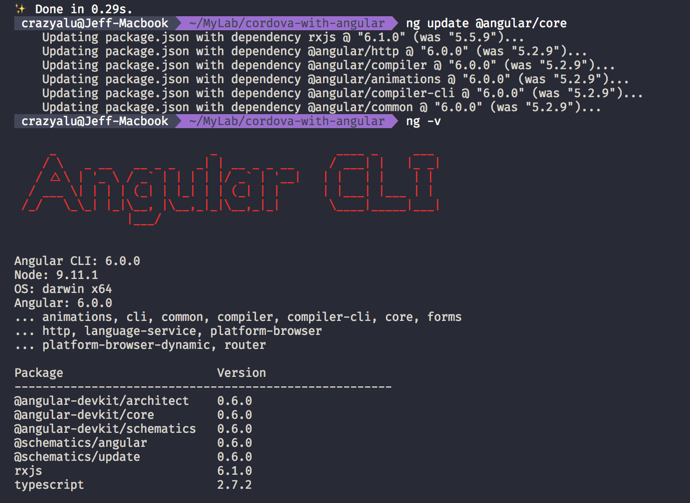
輸入 angular cli 的升級指令進行確認:
ng update

再輸入一次 ng update:
Good work!
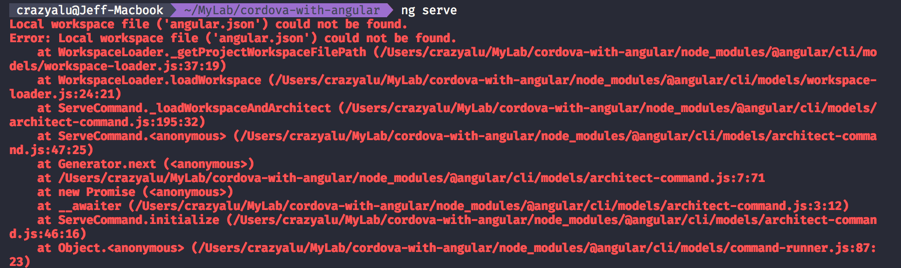
接著最重要的 ng serve 死掉了:
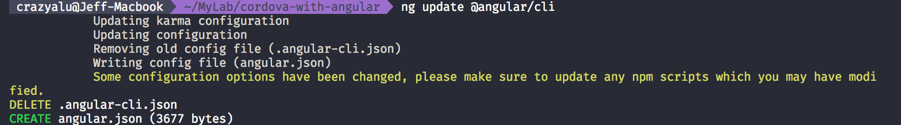
原來 6.0 的設定檔名稱已經從原本的 .angular-cli.json 改成 angular.json 了,要如何更新呢?一樣透過指令進行,在更新 @angular/cli 的時候會根據舊的設定檔重新建立 angular.json:
ng update @angular/cli

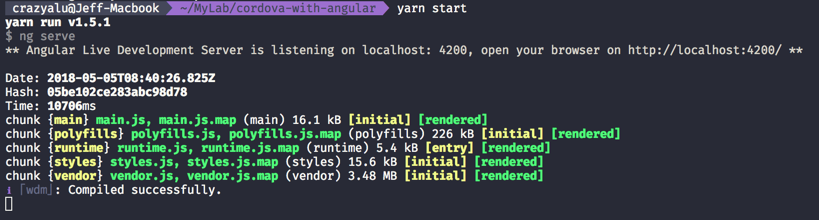
再來一次!!
localhost:4200 也確認無誤正常執行,以上。
參考資料: