

使用 CSS 的 ::before 自訂 HTML 列表樣式
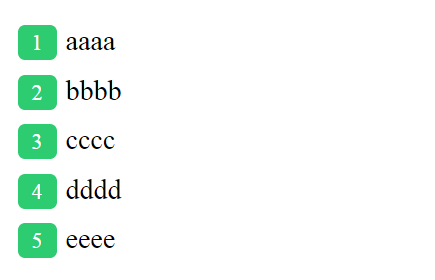
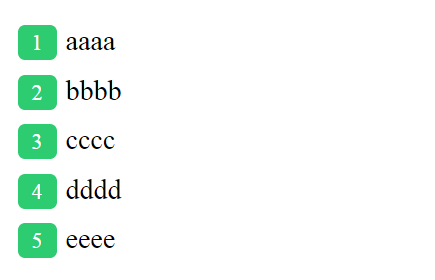
今天看到一篇關於 CSS 的自訂列表計數器的相關運用,來分享一下。 以下介紹如何使用 CSS 的 ::before selector 自訂 HTML ordered lists(ol)的編號樣式。 一般 HTML 的 ordered lists(ol)呈現的效果是這樣: aaaa bbbb cccc dddd eeee 我們這裡介紹如何使用 CSS 自訂每一個項目的編號: 步驟練習:
Read moredocument.body.scrollTop IE 和 Firefox 沒作用
今天寫 js 的效果時候,發現 document.body.scrollTop 在 Chrome、Opera 上都可以順利取得瀏覽器的 top 位置, 但是 IE、Firefox 卻完全沒有反應,console.log 出來,捲軸怎麼滾就只是個 0 ,後來問了 Google 大神, 發現有其他的解決辦法。 只要換成 jQuery 的 scrollTop() 就都能正常運作了^^ 記錄下來:
Read moreBootstap nav-scroller 用法紀錄
現在 Bootstrap 非常的流行,只要打好 html 架構後套上 class 就可以呈現出很有質感的效果。 今天用 Bootstrap 製作 nav 導覽列點擊連結移動到同頁面的目標區塊,使它有動態滾動捲軸的效果, 於是找到了 scrolling-nav.js !! 我們來看下方的原始碼
Read more