

使用 Angular Standalone Component 簡化開發
在 Angular 14 新增了 Standalone Component 的功能,以往我們新增的 Component、Directive 以及 Pipe 可以不需要透過 NgModule 來管理元件,同時也能簡化使用 Angular 開發應用的體驗。現有應用可以選擇性逐步採用新的獨立樣式,而無需進行任何重大更改。 如何使用 Standalone Component建立 Standalone Component語法相當簡單,只需要在 ng generate 指令後面加上 --standalone 即可: ng generate component <component-name> --standalone Component 轉換成 Standalone Component如果要在既有的 Co..
Read more

原子化 CSS 學習筆記
原子化原子化是指將事物拆分成最小、最基本的單位,就像原子一樣。這種方法強調把各個元件或功能分解為更細緻、可重複使用的部分,以便在不同的場景下靈活應用。原子化設計理念的出現,為設計師和開發者帶來了新的思考方式,讓他們能更有效率的設計與開發。 關於原子化 CSS單論原子化設計本身是一個概念,這個概念適用於很多事物上,而原子化 CSS 是基於原子化設計概念而提出的一種 CSS 編寫方法,它傾向於小巧且用途單一的 class,並且會以視覺效果進行命名。 撰寫風格與命名規範可能衍生的問題OOCSS、SMACSS、BEM、ITCSS 等這些撰寫風格和命名規範在網頁開發領域相當常見。其主要目的是通過組件名稱或狀態描述 class,並給予多個 CSS 屬性配置,以提高可維護性和重用性。然而,在實際應用中,這些方法可能會遇..
Read more

從 TravisCI 轉移到 GitHub Action
TravisCI 沒有免費的方案了上一篇提到整理完 Hexo 的部落格後,就開始整理自動化佈署。原本是使用 TravisCI 來做自動化的部署,跳過去看才發現 TravisCI 有要收費了,而 Github 有 Action 可以直接使用,所以就改用 Github Action 來做自動化的部署。只是需要再新增一個設定檔即可。 佈署的操作主要有幾個步驟: 安裝 Hexo CLI 執行 npm insall 安裝相依套件 使用 hexo generate 產生靜態檔案 設定 git 使用者資訊與 token 使用 hexo deploy 佈署到 Github Pages TravisCI yml 配置原本的 TravisCI 的配置檔案是這樣的: os: linux language: node_j..
Read more

寫個 script 把 hexo asset 語法轉換成 markdown
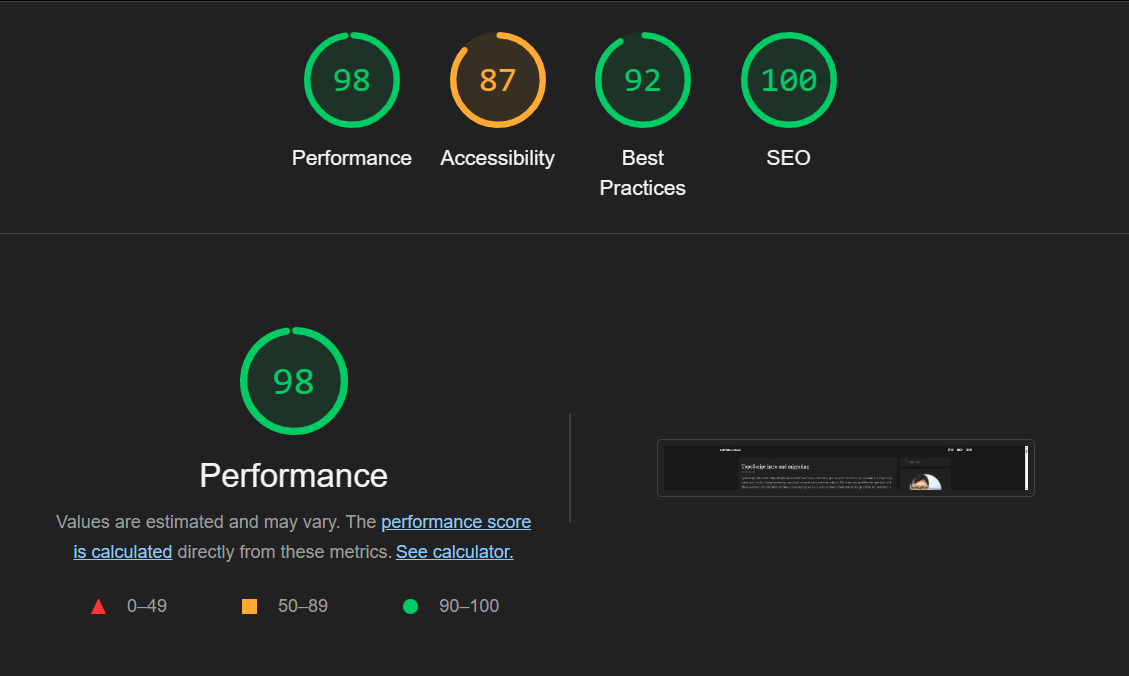
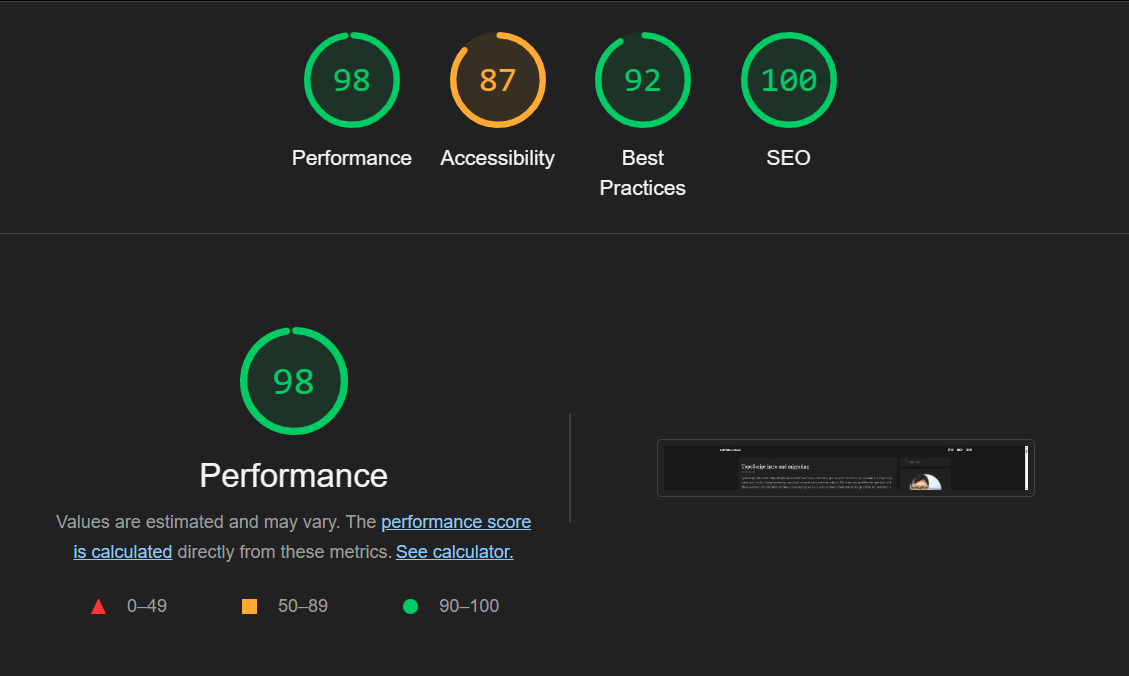
部落格改版好一陣子沒有更新部落格了,之前的工作都主要是內部分享,大部分的筆記也都寫在內部的 wiki 上。最近看了一下 Lighthouse 的分數,發現分數頗低,一開始想直接分析列出的問題逐一解決掉,但感覺沒有什麼效率,雖然可以練習,但懶惰的我還是直接換一個 Theme 吧。 這次選了一個 hexo-theme-Claudia 的佈景主題,如同目前正在看的畫面,風格還滿簡潔的,有興趣的話可以去看看。 關於圖片標記問題Hexo 支援了 asset_img 語法來插入圖片,但我個人還是偏好使用 Markdown 的語法。因此,我考慮將 Hexo 內建的圖片插入語法轉換成 Markdown 語法。畢竟在未來若要更換主題時,大多數主題都使用 Markdown 語法來插入圖片。雖然繼續使用 Hexo 內建的語法也能..
Read more