

Day 5:自訂 Quill Editor 外觀樣式
今天我們將著重於自訂 Quill Editor 的外觀與樣式,讓編輯器更符合專案的設計風格需求。Quill Editor 提供了幾種方法來調整外觀樣式,讓我們一探究竟! 修改工具列樣式在初始化的時候我們透過 new Quill() 並帶入編輯器容器的 HTML 元素以及編輯器配置的物件共兩個參數進行初始化。初始化後可以看到編輯器上方有一排工具列,工具列提供了編輯器預設的功能按鈕,我們可以用 CSS 對工具列及按鈕調整 UI 樣式,例如在 styles.scss 或對應的專案目錄下的 CSS 檔案加入新的 Style: .ql-toolbar { background-color: aqua; /* 修改編輯器工具列的背景顏色 */ } .ql-editor { bac..
Read more

Day 4:Quill Editor 的基本操作與編輯功能
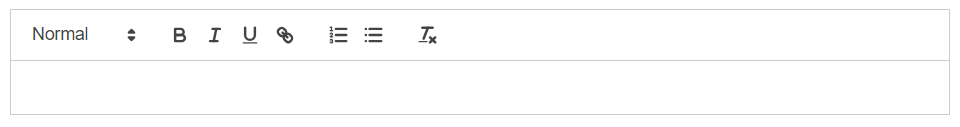
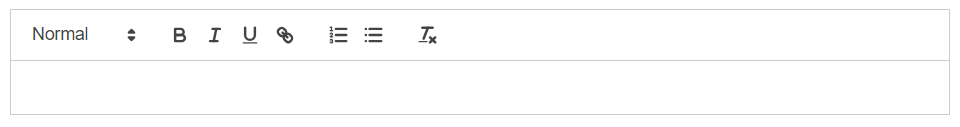
在前一篇文章中,我們新增了 Angular 專案並安裝與配置了 Quill Editor,並建立了一個 “quill-editor” 元件。今天就讓我們繼續探索 Quill Editor 的基本功能,試著編輯操作和使用工具列選項體驗一下。 編輯器工具列Quill 預設提供了幾個實用的功能在工具列上,讓使用者可以輕鬆的進行文字編輯。包含了常用的文字格式化功能,例如粗體、斜體、底線,還有文字大小及顏色的調整。此外,還可以插入清單(有序清單、無序清單)的功能。透過這些功能,我們可以輕鬆編輯文本內容及文字格式。 加入連結在 Quill 編輯器中加入超連結的方式和大部分常見的編輯器一樣,使用者只需要選擇想要加上連結的文字,然後點擊工具列中的連結按鈕並輸入連結的 URL,按下確認鈕,即可在你的內容中插入超連結。 插入..
Read more

Day 3:Quill 與 Angular 起手式
上一篇我們看了 Why Quill,今天就來複習環境設置,並嘗試新增一個 Angular 專案,不過如果你是被標題吸引進來的同學,多少都有接觸過 Angular,或者主要就是用 Angular 開發的。這篇的目標是給沒接觸過 Angular 的朋友按照步驟體驗看看用 Angular 開發專案的感受。以前當過一陣子的 Angular 傳教士,雖然後來因為工作的關係換寫 React,但個人私心還是比較喜歡 Angular 的開發體驗 XD 什麼是 Quill?Quill 是一個簡單易用且可擴展的 WYSIWYG 開源文本編輯器,它提供了豐富的文本編輯功能,包括格式化文字、插入圖片、表格和連結等。Quill 的設計簡單、易於使用,它是以 JavaScript 為基礎,並且提供了豐富的插件和擴充功能,讓使用者可以輕..
Read more

Day 2:Why Quill?
建立內容從網路誕生以來,建立內容一直是網路的核心。<textarea> 為大部分的網頁應用提供了原生且重要的解決方案,但有時候我們會需要為輸入的文本加上文字格式。這時 Rich Ediotr 的出現就派上用場了。目前有很多解決方案可以選擇,但 Quill 提供了一些現代的想法可供參考。 API 驅動設計 (API Driven Design)Rich editor 的目的是協助使用者撰寫文本。但大多數的 rich editor 都不知道使用者寫了什麼文本。什麼意思呢? 就是說編輯器與 Web 開發者一樣是透過 DOM (Document Object Model) 的視角來查看內容。這樣的方式會出現一些阻礙,因為 DOM 是以非平衡樹 (Unbalanced Tree) 的節點組合而成,而文本..
Read more

Day 1:就從前言開始吧
前言最近開始新的職業生涯,重回 Angular 專案的懷抱,但也看到許多未曾接觸過的東西,例如 Quill Editor 這個編輯器,這裡面的東西非常的豐富,而且也有相當多的運用。剛好碰到鐵人賽準備開始,以前都沒參加過,但也看過不少完賽的鐵人大神,我想我也來試試看吧!至於參加這個鐵人賽的心情,我需要給自己設一下 mindset,除了給自己有機會可以好好了解一下這個編輯器在 Angular 專案上的使用,同時也可以透過寫文章的方式將學到的知識內化,並在未來當作複習參考的筆記、參考的筆記,的筆記,筆記。 這是筆記,至少要自己能看懂,但也歡迎有任何問題都可以留言討論 :) 關於我我是 Jeff Wu,曾經是推廣 Angular 的傳教士,喜歡參與社群與不同的開發者交流。以前參加過 Coscup 開源人年會擔..
Read more