

Day 30:使用 Parchment 實現類似 Medium 的編輯器 - Videos & Tweets
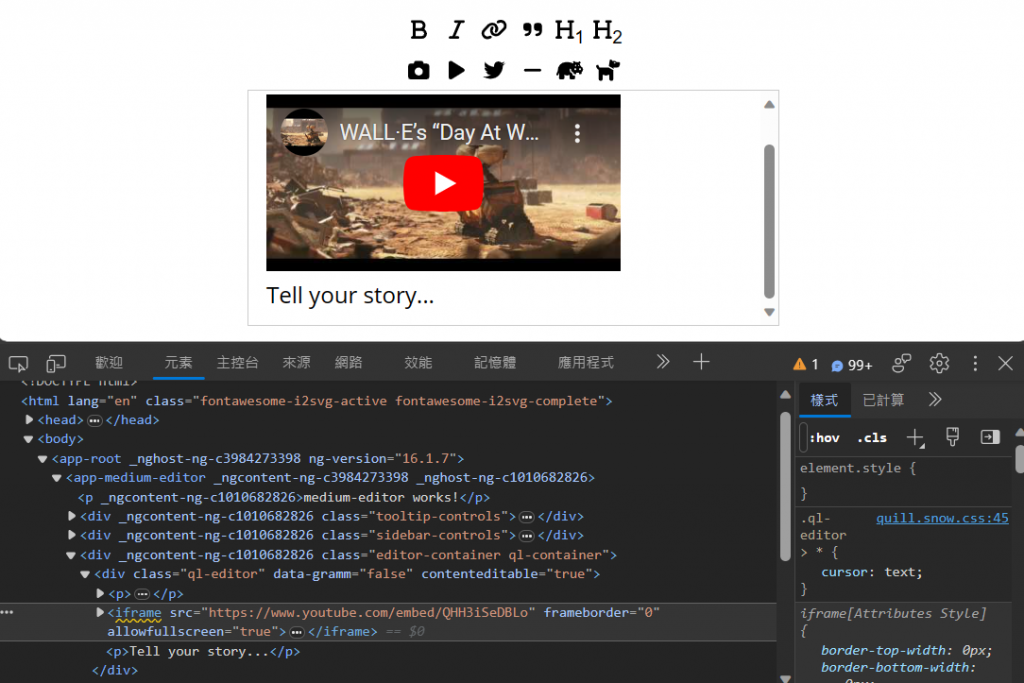
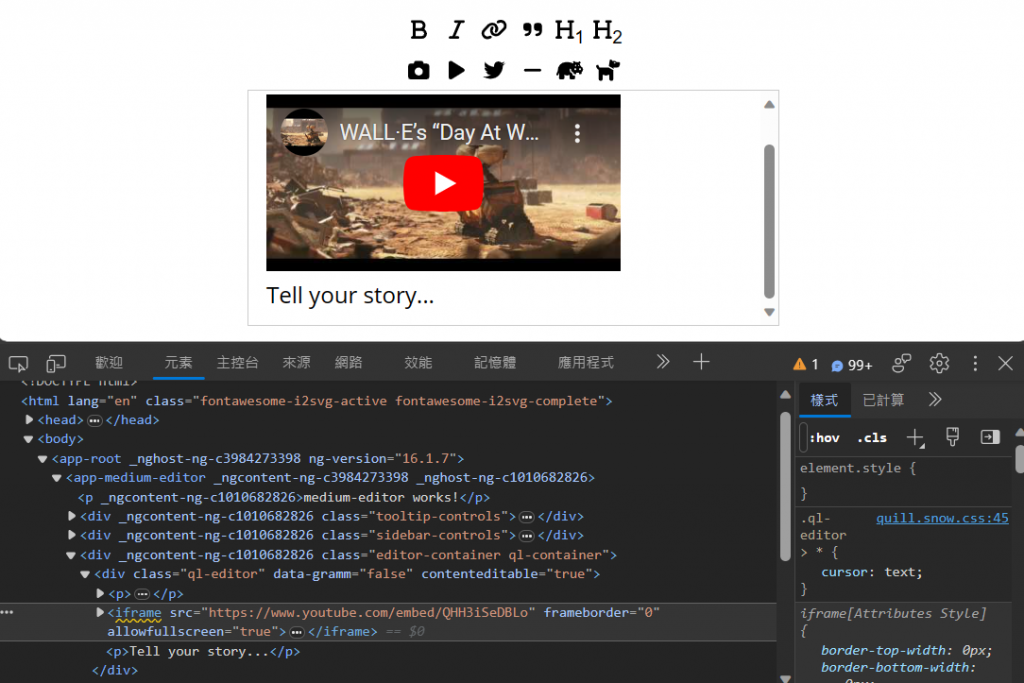
今天來到了挑戰的最後一天,接著把剩下的 Videos 和 Tweets 等自訂 Blot 體驗一遍。 Videos我們將以和 images 的實現方式來實現 Videos。從第一個直覺或許可以使用 HTML 的 <video> 標籤,但我們無法用這種方式來播放 Youtube 的影片,考慮到 Youtube 影片是目前主流看影片的其中一種方式,我們就用 <iframe> 標籤來實現。如果希望多個 Blot 使用相同的標籤,除了 tagName 之外,我們還可以使用 className,下一個 Tweets 練習會示範這個部分。 另外,我們將支援對寬度與高度,作為未註冊的 Formats。特定於 Embeds 的 Formats 不需要單獨註冊,只要它們與已註冊的 Formats 沒有..
Read more

Day 29:使用 Parchment 實現類似 Medium 的編輯器 - Dividers & Images
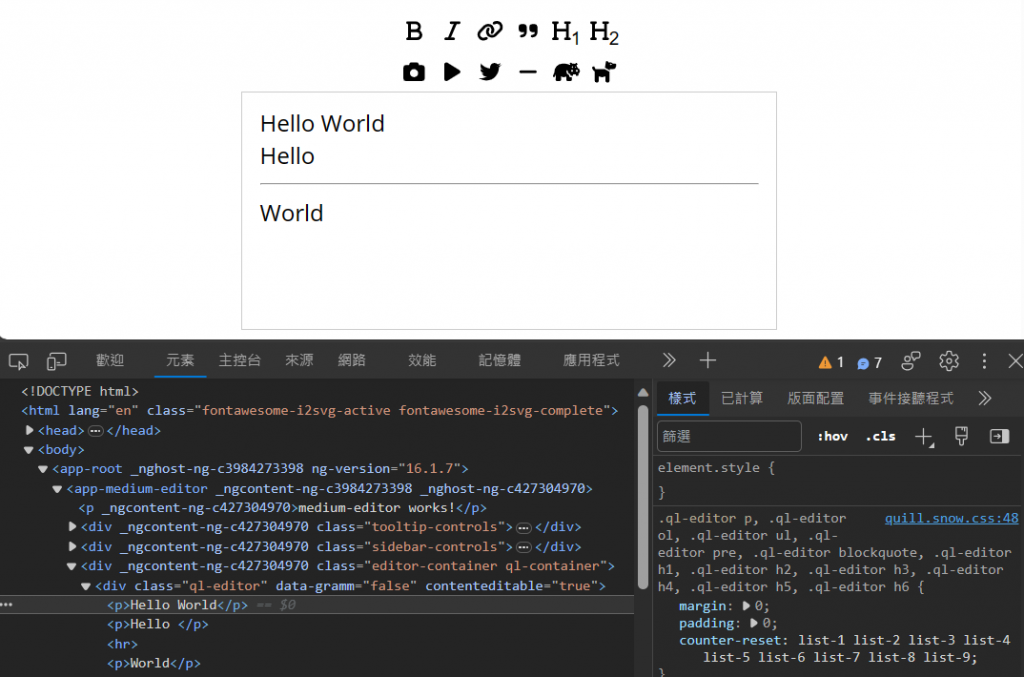
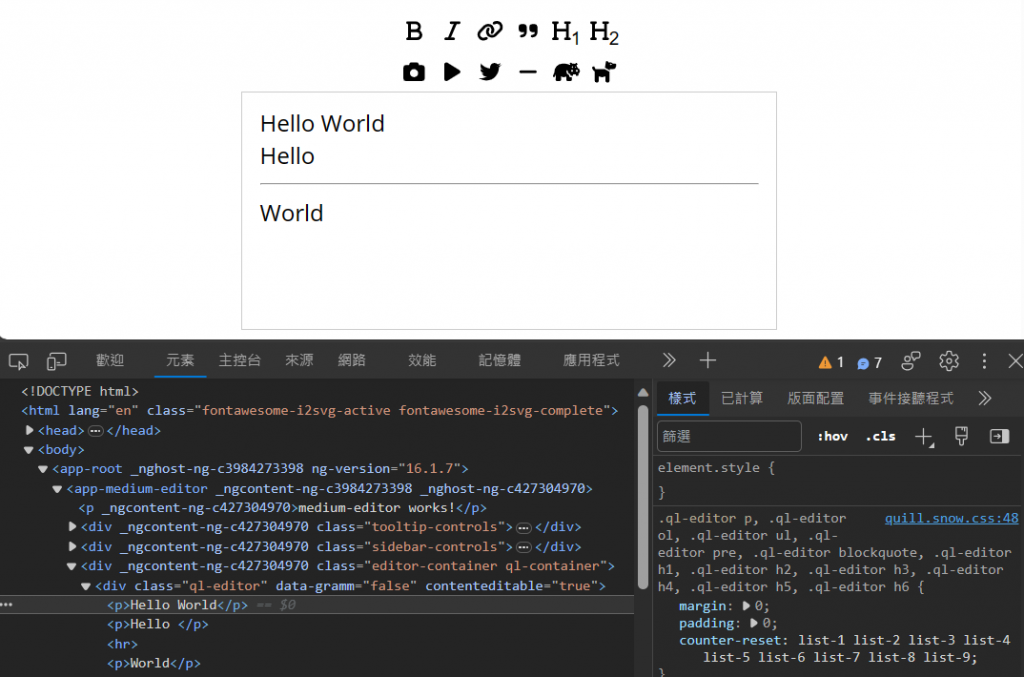
昨天體驗了基本的行內格式 Blot 以及區塊格式 Blot,今天繼續實現類似 Medium 編輯器的最後四個部分,分別為分隔線、圖片、影片、以及推文的自訂功能實現。 分隔線 (Dividers)接下來的步驟中,我們將實作第一個所謂的「葉子 Blot (Leaf Blot) 」。不同於先前我們練習過的 Blot,這些主要是負責文本格式化—例如定義文字的外觀或調整排列,並實作format()方法。Leaf Blot 的主要職責則是提供特定的內容,並透過實作 value() 方法來達成。 Leaf Blot 可以是文本 (Text) 型態或嵌入 (Embed) 型態的 Blot。在本例中,我們會實作一個屬於嵌入型態的 Blot,即分隔線 (Divider)。值得注意的是,一旦 Embed Blot 建立,其內含的..
Read more

Day 28:使用 Parchment 實現類似 Medium 的編輯器 - Basic Formatting & myBlot
昨天我們新增了一個元件並初始化 Quill 的核心,今天繼續實現 Medium 編輯器的練習。 實作基礎格式我們之前提到過,Inline 不貢獻任何格式。這是為 Inline 基礎類別所制定的例外,而不是規則。基本的 block Blot 和區塊級的元素 (Block level element) 的運作方式相同。要實作粗體和斜體,我們只需要繼承 Inline,設定 blotName 和 tagName,並註冊到 Quill 中即可。有關繼承和靜態方法和變數的內容介紹可以參考 Parchment 的介紹。 import Quill from 'quill'; const Inline = Quill.import('blots/inline'); export class..
Read more

Day 27:使用 Parchment 實現類似 Medium 的編輯器 - 準備工作
昨天透過 Parchement 新增了三種不同的 Attributor,今天來看要如何在編輯器上運用。官方文件介紹嘗試實現一個類似 Medium 的功能編輯器,今天就來逐步練習看看。 實現 Medium 編輯器為了提供一致的編輯體驗,我們需要同時具有一致的資料及可預測的行為,然而這兩項是 DOM 都沒有的。現代編輯器的解決方案是維護自己的文件模型來表示其內容。對於 Quill 來說,Parchment 就是這樣的一個解決方案。它在自己的 library 中有組織的架構,並有屬於自己的 API。透過 Parchment,我們就可以自定義 Quill 能夠識別的內容與格式,或者加入全新的格式。 在官網這份指南中,我們將使用 Parchment 和 Quill 提供的基礎模組來複製 Medium 上的編輯器。我們..
Read moreDay 26:關於 Pachment 的 Attributors
之前有探討過 Parchment 與 Blot,而 Parchment 還有一個屬性器 (Atrributors),今天就來看一下關於 Attributor 的介紹以及使用方式。 Attributor 是另一種更輕量的表示格式的方式。與其對應的就是 DOM attribute。就像 DOM 屬性與節點的關係一樣,屬性也屬於 Blot。在 Inline 或 Block blot 上呼叫 formats() 如果有對應的 DOM 節點以及 DOM 節點 attribute 則將回傳其表示的格式。 Attributor Class首先我們來看一下 Attributor 的介面: class Attributor { attrName: string; keyName: string; sco..
Read more