

Sass版本與Compass版本的相依問題
今天想嘗試 Sass framework ,Bourbon !! 但是在編譯的過程中遇到了一些問題,就是 sass 已經更新到 3.3 版了,compass 仍然使用 3.2 版,於是上網四處找資料。 在經過苦痛的 google 搜尋之後,才發現原來 compass 有對應的 sass 版本相依,由於沒有裝 compass 相關 app, 所以不清楚是不是可以直接在哪邊做 sass 版本的修改。
Read more

Sass環境建置紀錄
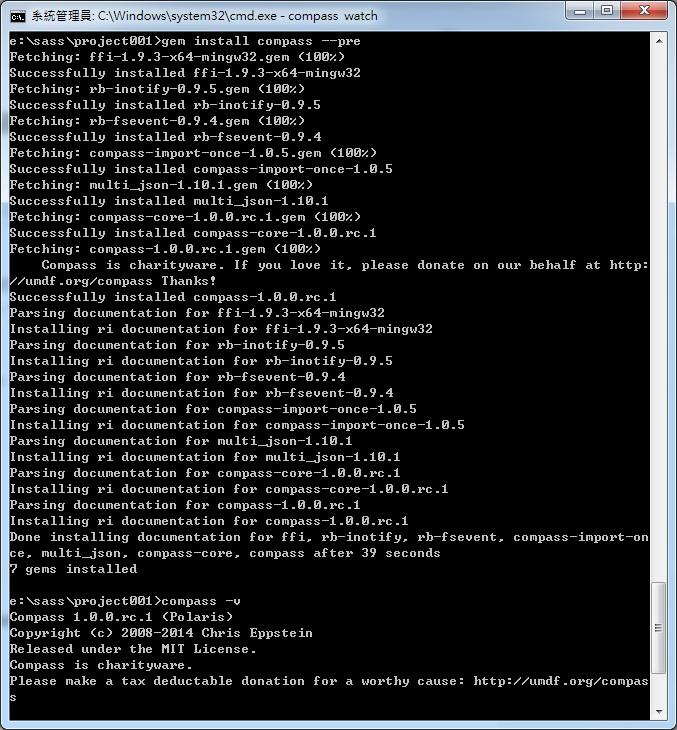
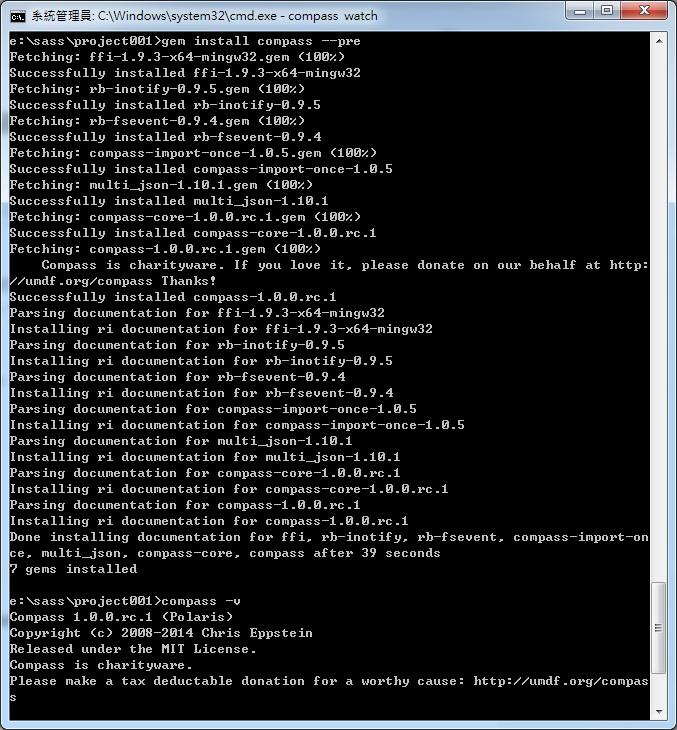
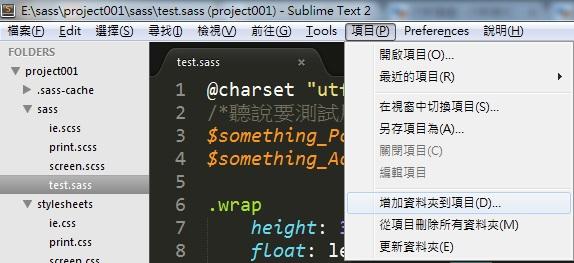
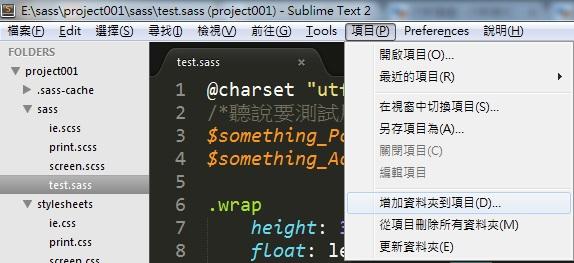
最近開始練習 Compass + Sass 的練習,記錄一下如何在 Windows 系統下建置 Sass 開發環境。 首先,安裝 Ruby Sass 與 Compass 是用 ruby 開發的,在 windows 的環境下, 就必須先到他的官網安裝最新的 ruby,http://rubyinstaller.org/downloads/ 接著安裝 Sass、compass 在開始工作列程式搜尋欄位輸入「CMD」後開啟「命令提示字元」,輸入以下指令後按 ENTER。 gem install compass compass 安裝完成之後接著安裝 sass
Read moreJavascript:this用法整理
看到不錯的文章,轉貼過來紀錄做個分享。轉貼來源:https://software.intel.com/zh-cn/blogs/2013/10/09/javascript-this 常用 Javascript 的人都知道,[this 這個關鍵字在一個函式內究竟指向誰]的這個問題很令人頭大,這裡整理了一下 Javascript 中 this 的指向的五種不同情況,其中前三種屬於基本的情況,而後兩種情況可基於前三種情況的方式來進行思考。 #1.this 指向於調用該函式之物件 如果你有學過 C/C++,你可能會記得一個物件內的成員函式裡的 this 指的即是該成員函式所在之物件,但在 Javascript 裡則有那麼些許不同,Javascript 裡的 this 看的是究竟是誰調用該函式,而不是看該函式..
Read more如何優化一個網站的靜態檔案 (assets) 和資源 (resources)?
https://developer.yahoo.com/performance/rules.htmlhttp://www.sitepoint.com/web-site-optimization-steps/準備兩篇文章要翻譯~~ #加速你的網站的最好的方式 在 Yahoo 的開發團隊整理出 35 項使網頁速度加快的優化方式,其中包含了 7 大類 : 內容(Content) 伺服器(Server) Cookie CSS JavaScript 圖片(Images) 行動裝置(Mobile) #盡量減少 HTTP 請求tag:content80%的終端使用者(end-user)回應時間都花在前端上。大部分時間都被綁在下載頁面上的所有組件像是:images, stylesheet, script, Flash…..
Read more介紹 Semantic HTML
在網路上看到一篇 Semantic HTML 的介紹,嘗試翻譯了一下,有任何錯誤或需要修改的地方請多多指教,謝謝。#Semantic:語意現在任何人想建立他們自己的 HTML 頁面應該要以**”使自己的標記語義是正確”**為目標。這篇文章將會解釋什麼是 Semantic HTML 與 semantically-correct HTML,以及它是如何有利於 Web 的發展。
Read more