Day 15:讀 Quill Editor API 技術文件 - Editor
今天繼續配著烤肉和月餅來看 Editor 的部分。Editor API 比前面的操作簡單一些,主要用在判斷使用者的游標或焦點狀態,並提供啟用與禁用編輯功能。 blur移除編輯器的 focus 狀態,從使用這的角度來看就是輸入文字的游標離開編輯器。 方法: blur() 範例: quill.blur(); enable控制編輯器是否能讓使用者進行輸入。當編輯器在 disabled 狀態時,不影響 source 為 api 與 slient 的 API 呼叫。 方法: enable(enabled: boolean = true) 範例: quill.enable(); quill.enable(false); // 禁用使用者輸入 disable將編輯器設為禁用編輯狀態,如同上面的範例所提到的,相當於..
Read more

Day 14:讀 Quill Editor API 技術文件 - Selection
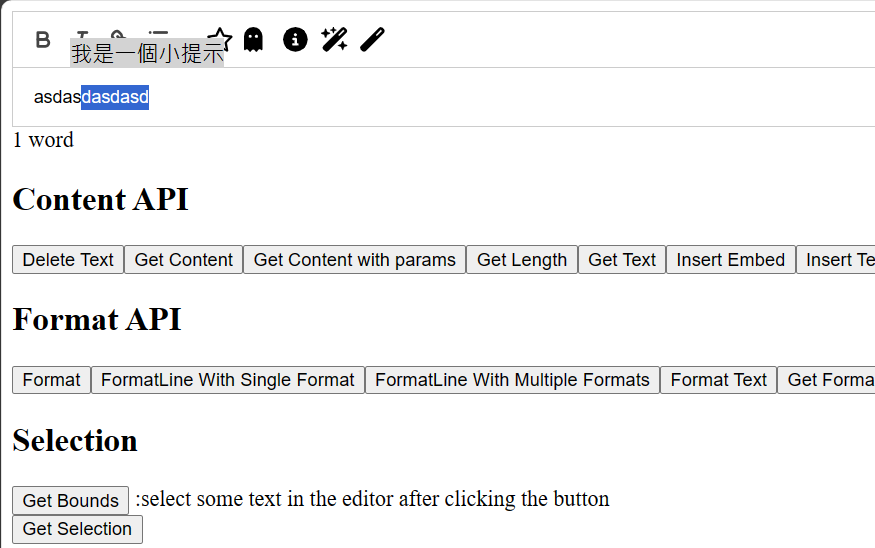
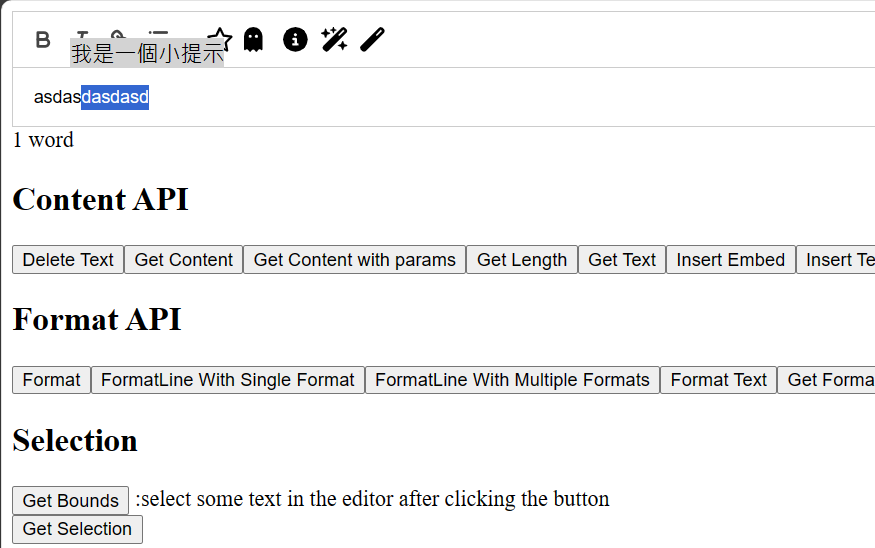
昨天研究並練習關於套用文本的行內與區塊樣式,初步把每個 API 的使用方式都看過一遍,今天輪到編輯器選取功能相關的 API,繼續給他看下去 XD getBounds這個方法非常實用,用於獲取指定索引或選取範圍的界限(bounds)。並返回一個包含界限的物件,裡面會有 left,top,width 以及 height 屬性,分別代表指定索引的左上角位置和尺寸。通常用來定位游標或選取的範圍在編輯器容器內的位置。例如可以利用這個方法決定在編輯器內容旁邊或是游標的位置顯示自訂的選單或者工具提示。 方法: getBounds(index: Number, length: Number = 0): { left: Number, top: Number, height: Number, width:..
Read moreDay 13:讀 Quill Editor API 技術文件 - Formatting
繼昨天的 Contents 相關的 API,今天來看看 Formatting 的部分。 format根據使用者當前選擇的字串套用文字格式,回傳的 Delta 代表變更的內容。當使用者選擇字串長度為 0 時,代表是游標的狀態,對應的文字樣式則會變成啟動狀態,使用者接下來輸入的內容則會套用啟動的文字樣式。Source 一樣可以設定 user,api 或 silent。當呼叫的時候如果編輯器為禁用(disabled) 狀態,則會直接略過 source 為 user 的呼叫。 source 預設是 api 方法: format(name: String, value: any, source: String = 'api'): Delta 範例: quill.format('color..
Read moreDay 12:讀 Quill Editor API 技術文件 - Content (下)
今天就繼續來看 Content 相關的 API 後半段。 insertEmbed將嵌入式內容插入編輯器,return 為更改後的 Delta 物件。source 可以是 user、api 或 silent。當編輯器是 disabled 狀態時,當 source 設為 user 的呼叫則會被忽略。 index 可以選擇要插入的位置索引值 方法: insertEmbed(index: Number, type: String, value: any, source: String = 'api'): Delta 範例: quill.insertEmbed(10, 'image', 'https://quilljs.com/images/cloud.png')..
Read moreDay 11:讀 Quill Editor API 技術文件 - Content (上)
今天開始來細看 Quill Editor 的技術文件,看看 Quill 有哪些方法可以使用。同時也準備了範例練習,實際呼叫並觀察也許會比較有感覺。這會是一段細節探索的旅程。 關於 Source在閱讀技術文件的時候,有部分的 function 會提供 Source 的參數名稱,稍微研究了一下。 API:當更改的事件來自 API 的呼叫,例如直接用 JavaScript 呼叫 Instance 的 function User:當變更來自使用者的操作時,例如:使用者在編輯器打字輸入內容、貼上圖片或是修改文字樣式。 Silent:此選項允許我們在不觸發任何 Quill 事件的情況下進行更改。這在某些情況下很實用,例如,我們想要在不通知其他程式的情況下更新編輯器的內容。 大部分的情況是不需要自訂設定這些值,只有在..
Read more