如何優化一個網站的靜態檔案 (assets) 和資源 (resources)?
https://developer.yahoo.com/performance/rules.htmlhttp://www.sitepoint.com/web-site-optimization-steps/準備兩篇文章要翻譯~~ #加速你的網站的最好的方式 在 Yahoo 的開發團隊整理出 35 項使網頁速度加快的優化方式,其中包含了 7 大類 : 內容(Content) 伺服器(Server) Cookie CSS JavaScript 圖片(Images) 行動裝置(Mobile) #盡量減少 HTTP 請求tag:content80%的終端使用者(end-user)回應時間都花在前端上。大部分時間都被綁在下載頁面上的所有組件像是:images, stylesheet, script, Flash…..
Read more介紹 Semantic HTML
在網路上看到一篇 Semantic HTML 的介紹,嘗試翻譯了一下,有任何錯誤或需要修改的地方請多多指教,謝謝。#Semantic:語意現在任何人想建立他們自己的 HTML 頁面應該要以**”使自己的標記語義是正確”**為目標。這篇文章將會解釋什麼是 Semantic HTML 與 semantically-correct HTML,以及它是如何有利於 Web 的發展。
Read more漸進增強 (progressive enhancement)與優美退化 (graceful degradation)
#1.觀念部分在動手開發軟體時,通常我們會先考慮的問題就是使用者將在何種設備、系統、平台以及這些係同平台的版本使用它,最後決定一個方向,開始開發。以開發網站為例,目標使用者可能會使用IE, Chrome, Firefox 甚至是行動裝置上瀏覽器來使用這個網站可能問題如下: 是否支援所有瀏覽器? 是否針對先進瀏覽器增強使用經驗? 主要功能支援就好? 完全支援開發成本比較高? 需要顧慮到這麼多瀏覽器好麻煩? 這些問題通常有兩種作法,分別為「優雅降級」、「漸進增強」。以下分別會介紹兩者的概念,以及它們之間的不同到最後實際應用時我們該如何決策。
Read more

Sublime Text 2 常用插件
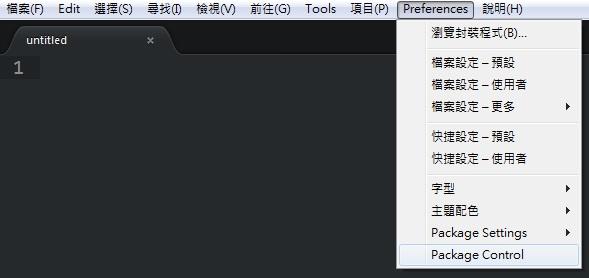
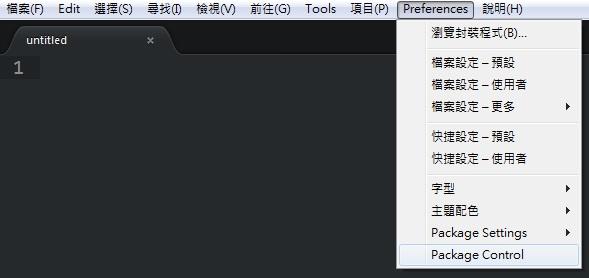
在使用SublimeText2之後,覺得真的很棒,尤其是插件的部分更是可以提升撰寫的效率!以下則是插件安裝方式以及我常用的插件整理。 SublimeText2 插件安裝方式:
Read more