

Angular FormGroup 取得所有 formControl 的值
消失的欄位資料最近在專案上遇到表單處理的問題,主要是 UI 上的需求是有條件的 disabled 控制項,換句話說,在某些情況下,指定的表單控制項在畫面上要是鎖定的狀態,但是在呼叫 API 的時候還是得要取得欄位鎖定的內容。強者我同事,在準備回傳給 API 的物件資料時,偶然發現到控制項在 disabled 的狀態下,FormGroup 是取不到 disabled 欄位 Value 的,究竟那消失的欄位到底是去哪了?明明在畫面上,DOM 也有值在裡面,為何就是取不到? 原來…欄位一直都在,從沒離開過。
Read moreAngular Forms 介紹:Model-Driven Forms
面對各種神奇需求的表單,要能克服重重挑戰,就用 Model-Driven 實作吧!上一篇我們已經介紹了如何使用 Template-Driven 進行表單的開發,對於大部分簡易的表單,搭配預設提供的 Validator Directive,就能輕鬆的實作出可驗證、有提示互動的表單。但人生總不會是都那麼的簡單,在實戰開發上,我們往往會遇到各種神奇的表單需求,可能是多個欄位之間會有複雜的驗證,抑或是動態的驗證,甚至連表單的欄位是動態的! 對於這些奇葩的需求,相信有遇過的朋友都知道,光靠是 Template-Driven 是不夠的,雖然 Template-Driven 也可以實作出複雜的表單,但會造成 Template 會非常的髒亂,而且開發過程中會在 Template 與 Component 之間來回進行,這樣的..
Read more

Angular 2 Forms 介紹:Template-Driven Forms
介紹如何使用 template driven 快速建立簡易的互動表單Angular 2 正式版在日前已經正式發佈了,因此較不會再遇到 alpha 或 beta 甚至 rc 的時候還出現的重大變更(BREAK CHANGE)了,真的出現的話,我想也應該是 Angular 3 要出來的時候了 XD。 先前參考官方文件介紹過 Angular 2 Forms 的用法,這次來自己實作,以 Template-Driven 的方式建立簡單的登入表單,並且介紹完整的運作流程,主要的內容如下: Import FormsModule & 準備 HTML template 在 Template 中的表單控制項加上 ngModel Directive 初始化表單控制項預設值 使用 ngModel 提供的狀態進行 CSS ..
Read more

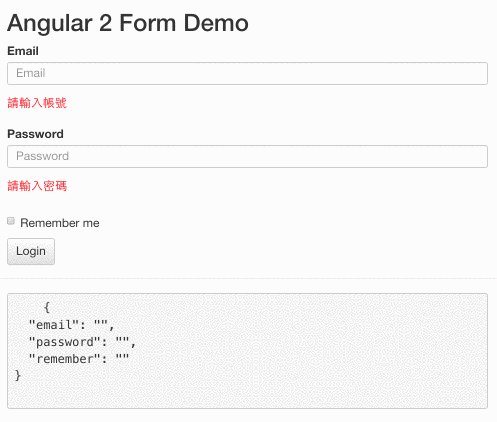
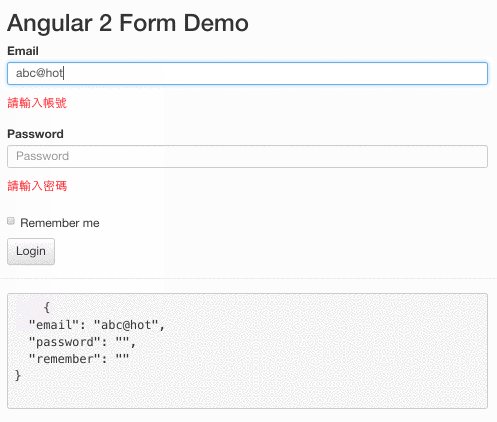
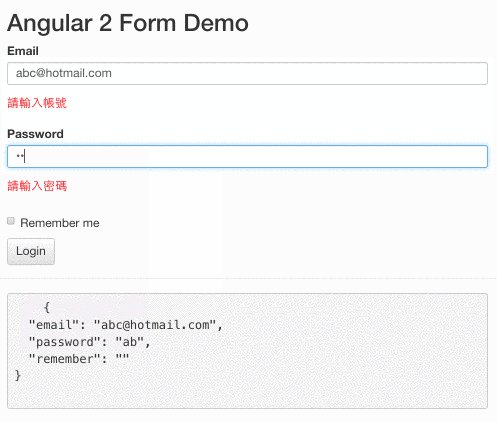
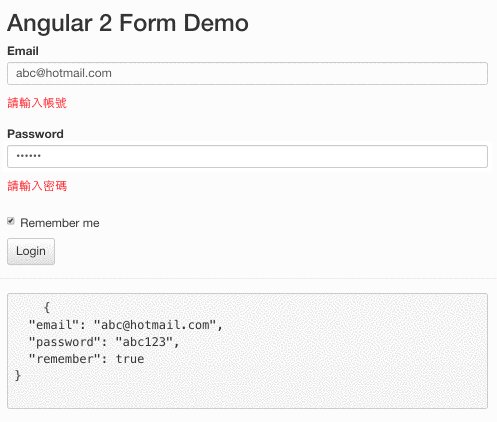
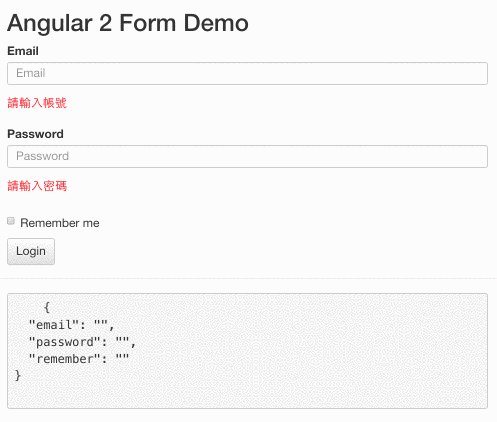
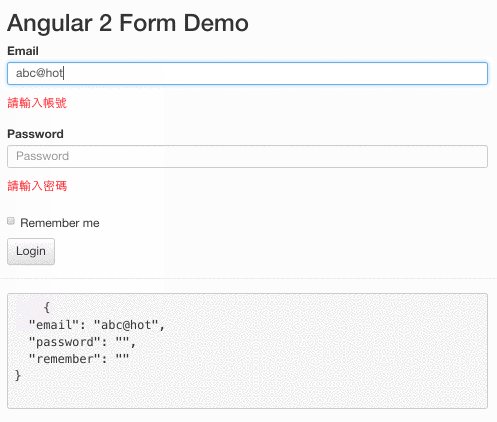
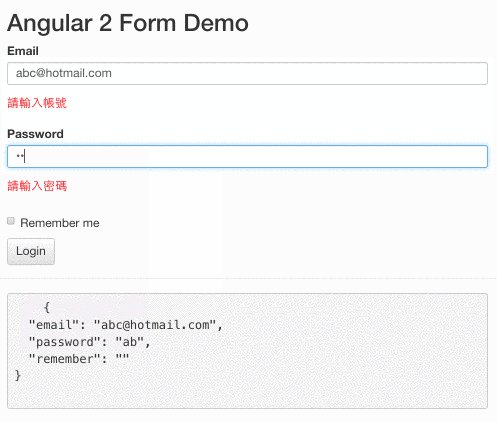
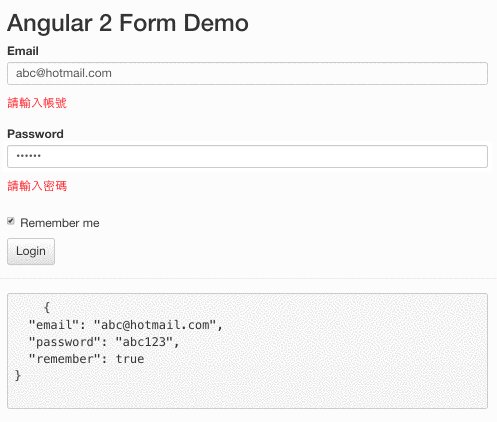
Angular 2 Forms 介紹
前言Angular 2 目前已經來到 RC 4 了,相信再過不久就會即將正式的 Release,這次就先針對官網上表單(Forms)文件的部分來做研究與紀錄。之後再寫其他關於 Angular 2 的介紹。現今的 Web 應用 ,不論是登入頁面、會員申請、購物車等各式各樣的應用一定都會使用到表單,透過表單來建立一個有凝聚力且有效、引人注目的資料輸入體驗。Angular 表單整合了使用者資料繫結控制,追蹤變更、驗證輸入的正確性並提供錯誤訊息顯示。 我們將會從頭開始建立一個範例表單,分成幾個項目並按照逐一實作。實作的項目有: 使用 Component 與 Template 建立一個 Angular 表單 使用 [(ngModel)] 語法實現雙向資料繫結,提供讀取與寫入控制項的值 結合一個表單來使用 ngMo..
Read more