

把 Angular SSR 應用部屬到 Firebase
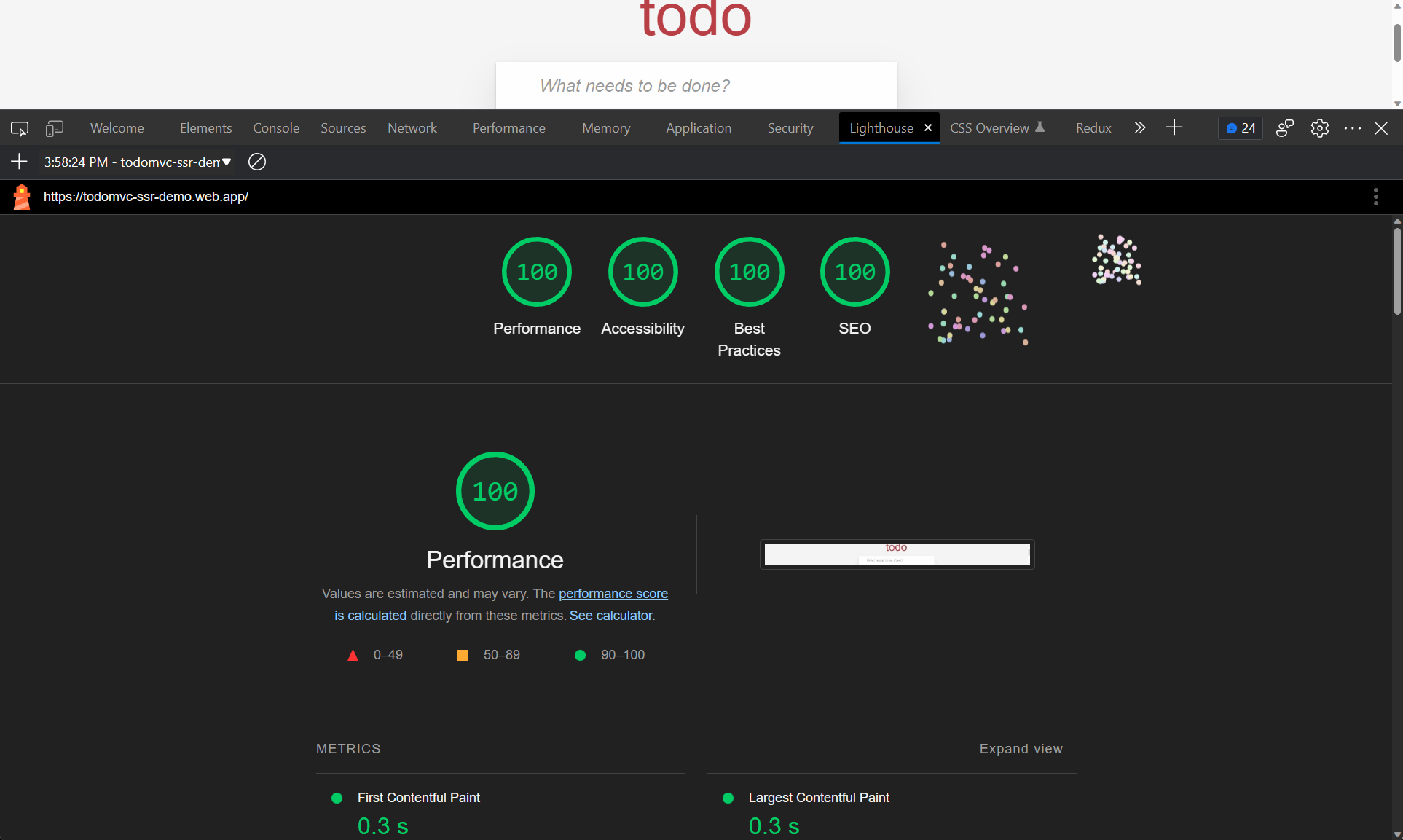
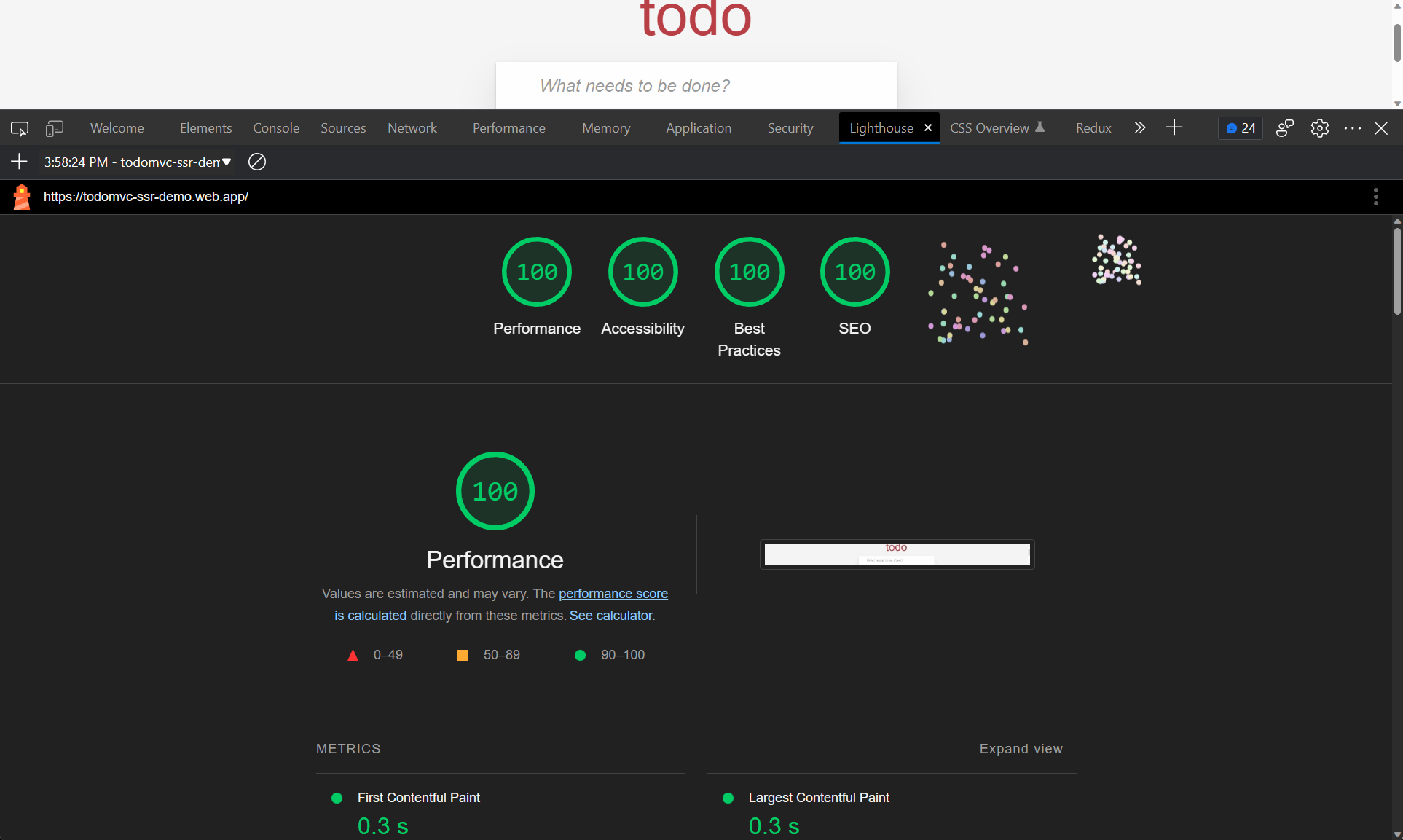
前言繼上次玩了一下 SSR Hydration 之後,這次直接體驗用 Firebase 來發布 Angular SSR 的應用,並把過程記錄下來。這次的實驗是使用 Firebase 的 Functions 來部屬 SSR 應用,以及使用 Firebase Hosting 來部屬靜態檔案。概念上就是 Hosting 的首頁直接導向 Server 的 API 來取得 SSR 的 HTML 字串,然後 Client 端再進行 Hydration 以此初始化 Angular 應用。先看 Lighthouse 測一下跑分的結果: Ng build 之前的準備我直接基於之前的 TodoMVC2023 專案來實驗,在執行指令之前,我們需要做一下檔案的調整。 修改 angular.json 的 build outputPa..
Read more

關於 Angular SSR 與 Hydration
什麼是 SSR ?SSR 的全名是 Server-Side Rendering,是一種網頁開發技術。它指的是在 server 端將網頁應用程式的原始碼轉換成 HTML 字串,然後將這些 HTML 發送到 client 端。當 client 端收到預先渲染的 HTML 時,它可以立即在瀏覽器上顯示,而無需等待 JavaScript 加載和執行。這樣可以提高網站的首次加載速度,改善搜尋引擎的索引效果,以及提供更好的使用者體驗。 什麼是 Hydration ?Hydration 是指 client 端將 server 端回傳的 HTML 字串轉換成具有 Angular 功能的實時應用。在這個過程中,Angular 會將預先渲染的 HTML 中的靜態內容與 Angular 的動態功能結合起來,並綁定事件,讓使用者..
Read more