Day 25:ngx-quill 介紹
前面 14 天都在看 Quill Editor 的官方文件,突然想起我的主題還是要跟 Angular 有一點關係,除了直接在 Angular 引入 Quill 之外,其實也有方便的第三方套件可以使用,也就是 ngx-quill。 在 Angular 專案中,有時候會需要用到第三方套件,為了要能順利的融入 Angular 的世界,我們會需要額外的處理與封裝,讓套件使用體驗可以更 Angular。而使用 ngx-quill 的好處如下: 資料與事件綁定我們都知道 Angular 使用 data binding 以及 event binding 作為核心特性之一,使用 ngx-quill 可以方便的透過綁定的方式來維護資料的狀態以及編輯器的互動等功能。 模組化及相依性注入Angular 專案中,我們透過 modu..
Read moreDay 24:讀 Quill Editor API 技術文件 - Clipboard 與 Syntax Highlighter Module
連假第三天,終於來到最後的兩個章節,Clipboard & Syntax Highlighter Module。因為篇幅比較沒有那麼多,所以就放在一起看了。 剪貼簿 ( Clipboard Module ),負責處理 Quill Editor 與外部 App 之間的複製、剪下與貼上的操作。Clipboard module 提供了一組預設的判斷邏輯處理貼上的內容,並且我們能進一步通過加入自定義的匹配器(matcher)來調整或擴充這些預設行為。例如:我們可以讓特定的 HTML 標籤或文字段落在貼上時有特殊的格式或行為。 剪貼簿會通過後序遍歷(post-order)相應的 DOM 樹來處理貼上的 HTML,從而建構所有子樹的 Delta 表示形式。在每個子節點,matcher 函數會被呼叫,並傳入 DO..
Read moreDay 23:讀 Quill Editor API 技術文件 - History Module
昨天泡了溫泉,休息一下,繼續看 History module。History module 主要保存文本操作紀錄與處理與 Quill 的 undo 和 redo。有以下的選項可以使用: 配置設定參數delay預設值:1000 設定在指定秒數內更改合併成一個更改紀錄。例如當 delay 設為 0 時,幾乎每個字元都會記錄成一次更改,因此使用 undo 就只會取消一個字元。當 delay 設置為 1000 時,undo 將會撤銷最後 1000 毫秒內發生的所有變更。 maxStack預設值:100 設定歷史操作紀錄堆疊的最大值。與 delay 選項合併的變更算是一次變更操作。 userOnly預設值:false 預設的情況下,無論 source 是 user 或是透過 api 的方式進行的所有變更。都視為同等..
Read moreDay 22:讀 Quill Editor API 技術文件 - Keyboard Module (下)
連假的第一天,今天繼續看 Keyboard module 的 context 剩下的參數以及設定相關的介紹。 offset當使用者的游標從開始移動到 offset 指定的特定的位置則觸發 handler,例如:當 offset 為 3 時,只有使用者選擇的文字或是游標是在同一行的第三個字元位置開始,才會執行對應的 handler。另外執行的時機點是在使用者輸入內容的時候就已經判定的,因此使用者如果在第 3 個字元時按下按鍵輸入文字,則 handler 會在文字輸入之前就被執行。 quill.keyboard.addBinding( { key: 'o' }, { offset: 2 }, // 當游標在第3個字元前面時觸發 (range, ..
Read more

Day 21:讀 Quill Editor API 技術文件 - Keyboard Module (上)
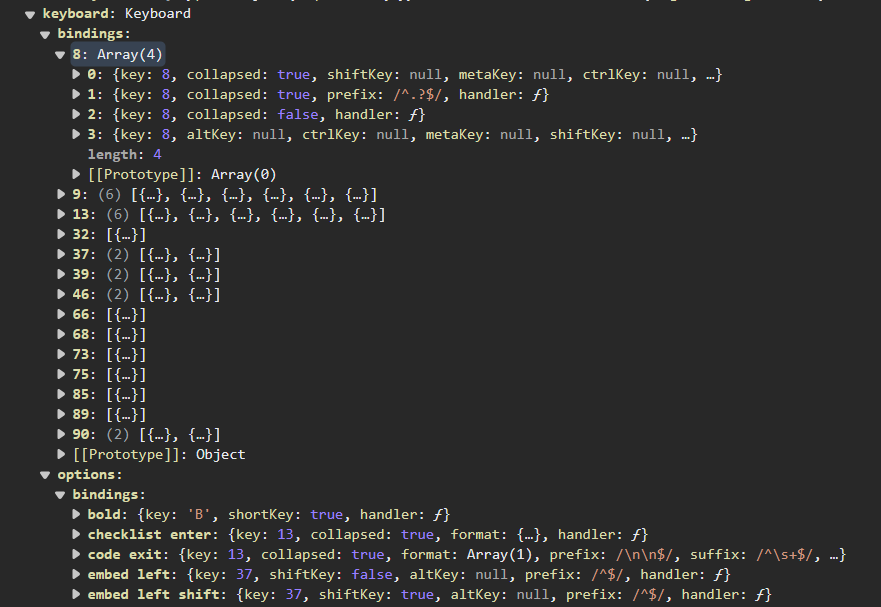
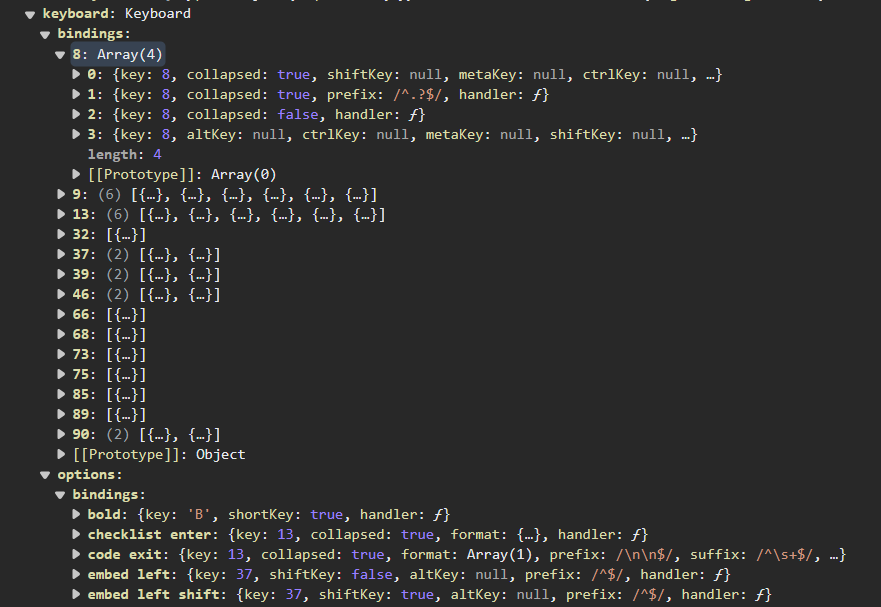
今天來看 Keyboard module 的章節。 Keyboard module 支援特定 context 中鍵盤事件的自訂行為。Quill 使用 Keyboard module 來綁定格式化快捷鍵並防止一些瀏覽器副作用。 Key BindingsKeyboard handler 綁訂到特定的按鍵與修飾鍵。key 是 JavaScript event 的 key code,但也允許英文字母與數字鍵,以及常用的按鍵的字串縮寫設定。常見的修飾鍵例如:metaKey,ctrl,shift,以及 alt 等。另外 shortKey 是指特定平台的修飾鍵,像是 MacOS 上的 metaKey,以及 Linux 和 Windows 上的 ctrlKey。 我們可以將指定的按鍵和修飾鍵綁定到一個 handler。當這..
Read more