

原子化 CSS 學習筆記
原子化原子化是指將事物拆分成最小、最基本的單位,就像原子一樣。這種方法強調把各個元件或功能分解為更細緻、可重複使用的部分,以便在不同的場景下靈活應用。原子化設計理念的出現,為設計師和開發者帶來了新的思考方式,讓他們能更有效率的設計與開發。 關於原子化 CSS單論原子化設計本身是一個概念,這個概念適用於很多事物上,而原子化 CSS 是基於原子化設計概念而提出的一種 CSS 編寫方法,它傾向於小巧且用途單一的 class,並且會以視覺效果進行命名。 撰寫風格與命名規範可能衍生的問題OOCSS、SMACSS、BEM、ITCSS 等這些撰寫風格和命名規範在網頁開發領域相當常見。其主要目的是通過組件名稱或狀態描述 class,並給予多個 CSS 屬性配置,以提高可維護性和重用性。然而,在實際應用中,這些方法可能會遇..
Read more

使用 CSS 的 ::before 自訂 HTML 列表樣式
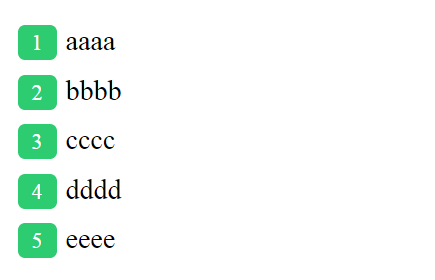
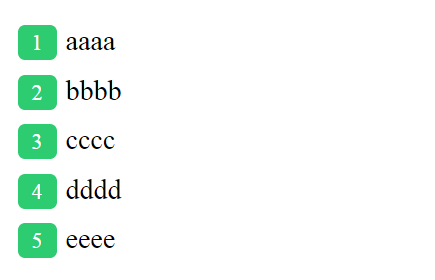
今天看到一篇關於 CSS 的自訂列表計數器的相關運用,來分享一下。 以下介紹如何使用 CSS 的 ::before selector 自訂 HTML ordered lists(ol)的編號樣式。 一般 HTML 的 ordered lists(ol)呈現的效果是這樣: aaaa bbbb cccc dddd eeee 我們這裡介紹如何使用 CSS 自訂每一個項目的編號: 步驟練習:
Read more