

使用原生 HTML Dialog
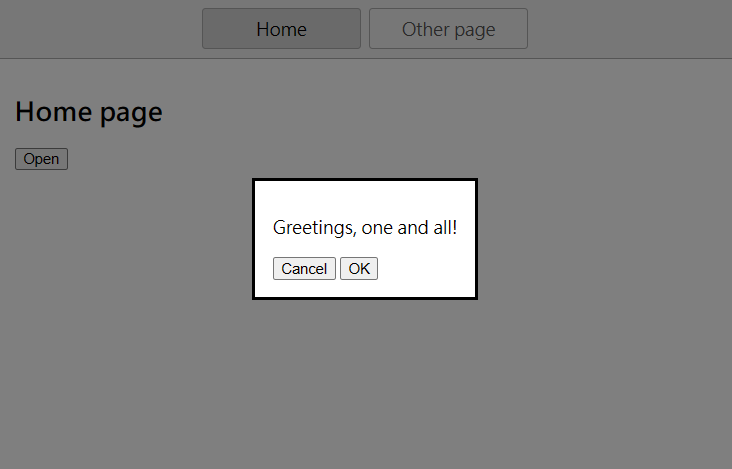
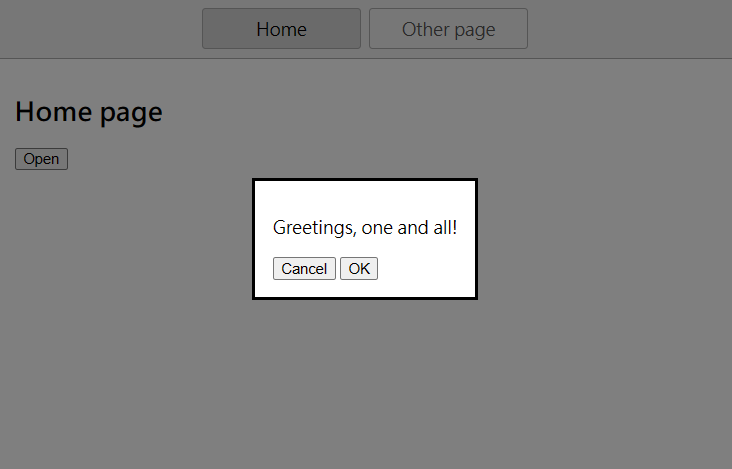
關於 Modal 與 Dialog在今日的網站開發上,使用彈窗式的介面來呈現資訊只要是接觸過網站開發的人應該都不陌生,而在過去我們對於彈窗式介面的實現方式,通常是透過 JavaScript 控制 class 來達成,但這樣的方式在維護上會有一些問題,例如:對於 Modal 或 Dialog 的顯示位置我們都需要另外寫一份 CSS 去設計,需要使用 .open 之類的 CSS class 來控制開關,或者需要額外的元素實現 Modal 的背景,而這樣的實現成本比較高,而且也不易維護。而在 HTML5 中,我們可以透過 dialog 標籤來實現彈窗式介面,這樣的實現方式不僅簡單,而且也不需要透過 JS 來控制 CSS Class,接下來就讓我們來看看如何使用 dialog element。
Read more介紹 Semantic HTML
在網路上看到一篇 Semantic HTML 的介紹,嘗試翻譯了一下,有任何錯誤或需要修改的地方請多多指教,謝謝。#Semantic:語意現在任何人想建立他們自己的 HTML 頁面應該要以**”使自己的標記語義是正確”**為目標。這篇文章將會解釋什麼是 Semantic HTML 與 semantically-correct HTML,以及它是如何有利於 Web 的發展。
Read more