Sass筆記「@mixin」介紹:節省重複撰寫CSS樣式的時間
撰寫 CSS 的時候,時常會遇到一種情況: 在開發多種 CSS 樣式時,會將第一次寫的程式碼複製貼上後,再進行修改, 日後樣式需要整個大修時(例:圓形改方形),又必須將所有 CSS 重新逐一修正,非常不方便。 使用 Sass @mixin 的話,上述的問題可輕鬆解決,同時還可傳入多個變數進去。 我們先來看下面的 code:
Read moreSass筆記「@extend」介紹:無痛合併CSS樣式
在撰寫 CSS 過程中,為了避免 CSS 太龐大,當我們有用到相同的樣式時, 都會將它合併起來如下: /* 第200行位置 */ .header h1, .content h1, .footer h1 { font-size: 20px; line-height: 1.8; letter-spacing: 1px; } /* 第400行位置 */ .header h1 { color: black; } /* 第1000行位置 */ .content h1 { color: green; } /* 第N000行位置 */ .footer { color: pink; } 但這樣子會有個麻煩的地方是,假設..
Read more

Sass版本與Compass版本的相依問題
今天想嘗試 Sass framework ,Bourbon !! 但是在編譯的過程中遇到了一些問題,就是 sass 已經更新到 3.3 版了,compass 仍然使用 3.2 版,於是上網四處找資料。 在經過苦痛的 google 搜尋之後,才發現原來 compass 有對應的 sass 版本相依,由於沒有裝 compass 相關 app, 所以不清楚是不是可以直接在哪邊做 sass 版本的修改。
Read more

Sass環境建置紀錄
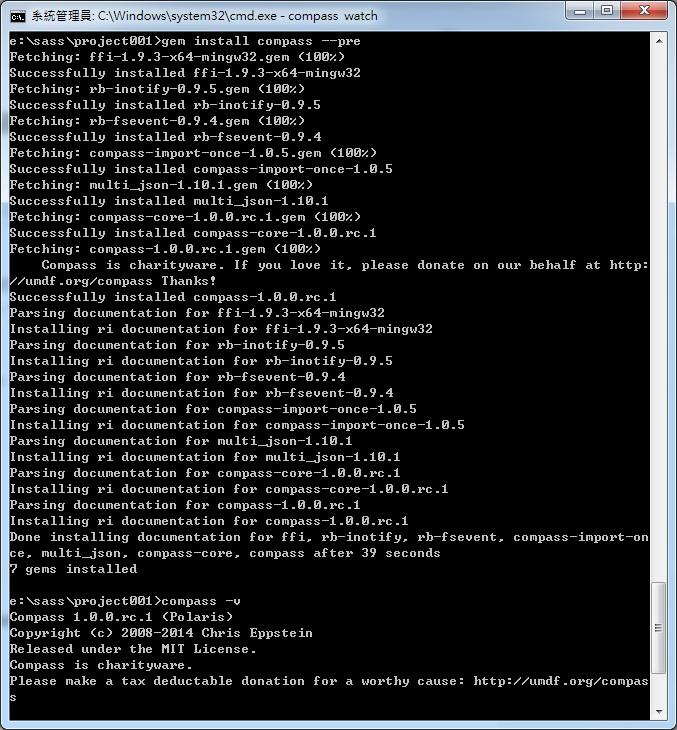
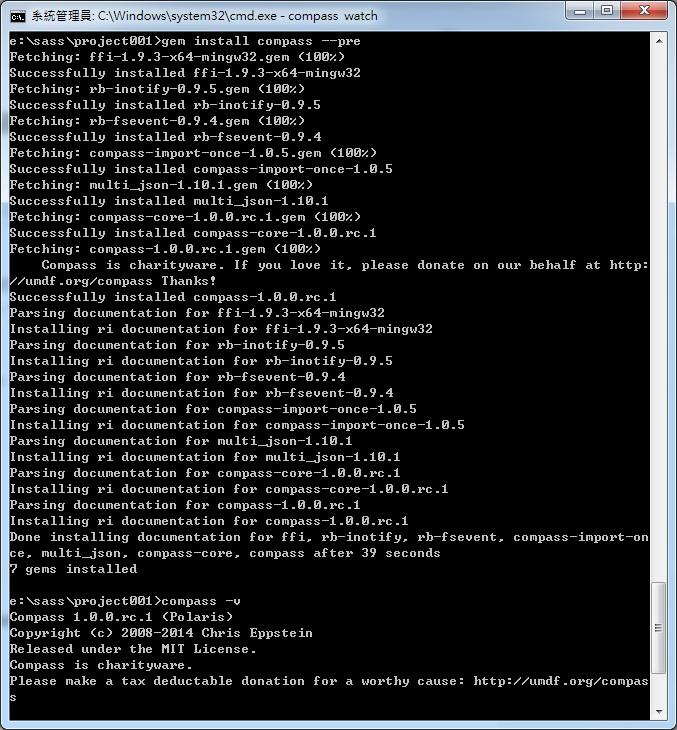
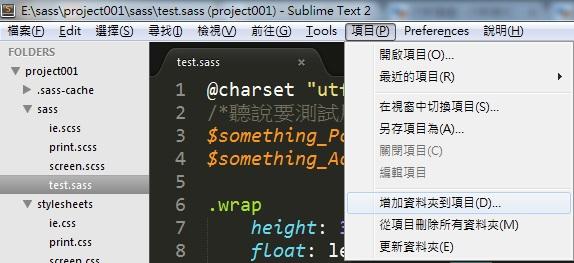
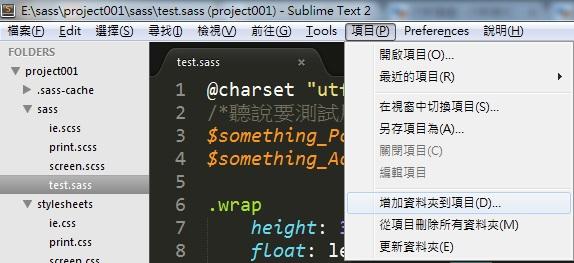
最近開始練習 Compass + Sass 的練習,記錄一下如何在 Windows 系統下建置 Sass 開發環境。 首先,安裝 Ruby Sass 與 Compass 是用 ruby 開發的,在 windows 的環境下, 就必須先到他的官網安裝最新的 ruby,http://rubyinstaller.org/downloads/ 接著安裝 Sass、compass 在開始工作列程式搜尋欄位輸入「CMD」後開啟「命令提示字元」,輸入以下指令後按 ENTER。 gem install compass compass 安裝完成之後接著安裝 sass
Read more