Angular-CLI 設定 - Assets
介紹 assets 設定我們在使用 Angular-CLI 進行開發的時候,一定要會設定 .angular-cli.json,為了協助大家了解,究竟 angular-cli 的設定檔中的屬性是要設定什麼?我直接參考 Github 的文件來為大家做介紹,就先從 assets 開始吧! angular-cli.json 中的 assets 屬性存放的是一個陣列,這個陣列會列出有哪些檔案或資料夾是 angular-cli 在建置 ( ng build ) 時需要一起複製到專案輸出作為準備佈署的資料夾( 預設是 dist )中。 在新增專案時,預設的 assets 內容如下,意思是在建置時,路徑 src/assets 的目錄和檔案,以及 src/favicon.ico 的檔案會進行複製。 "assets&..
Read more

讓萬惡的舊 IE 支援 Angular 2
萬惡的根源西元 2017 年,在網站技術蓬勃發展的情況下,各種技術不斷的推陳出新,目的讓網站的效能變得更好,開發模式的優化,對使用者的使用經驗變得更友善,但,世界不可能是完美的,有個萬惡的根源到現在都還無法根除,它讓許多開發者曾經頭痛不已,每次認為告一段落的時候,它,總是會讓許多網站開發者面臨絕望,它就是 Internet Explorer 瀏覽器。 Angular 2 也是一樣,對於舊版的 IE 預設的情況下是沒有支援的,但生命總是會找到屬於自己的出口,在許多熱情的開發者不斷的努力情況下,出現了針對讓舊版瀏覽器支援新程式碼的函式庫,我們稱這些套件為 Polyfill。
Read moreAngular Forms 介紹:Model-Driven Forms
面對各種神奇需求的表單,要能克服重重挑戰,就用 Model-Driven 實作吧!上一篇我們已經介紹了如何使用 Template-Driven 進行表單的開發,對於大部分簡易的表單,搭配預設提供的 Validator Directive,就能輕鬆的實作出可驗證、有提示互動的表單。但人生總不會是都那麼的簡單,在實戰開發上,我們往往會遇到各種神奇的表單需求,可能是多個欄位之間會有複雜的驗證,抑或是動態的驗證,甚至連表單的欄位是動態的! 對於這些奇葩的需求,相信有遇過的朋友都知道,光靠是 Template-Driven 是不夠的,雖然 Template-Driven 也可以實作出複雜的表單,但會造成 Template 會非常的髒亂,而且開發過程中會在 Template 與 Component 之間來回進行,這樣的..
Read more

Angular 2 Forms 介紹:Template-Driven Forms
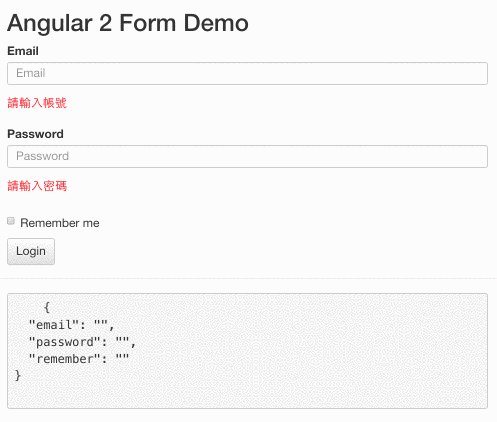
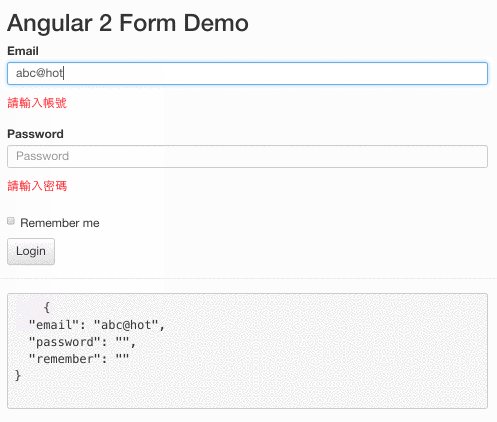
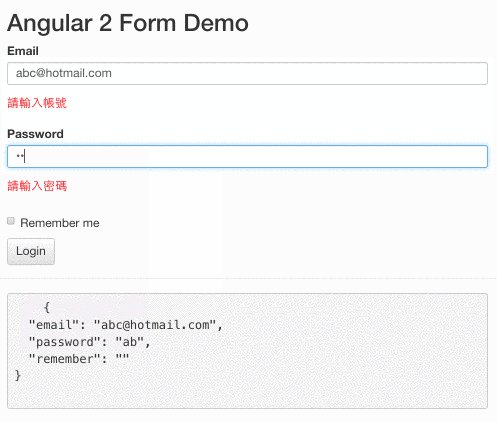
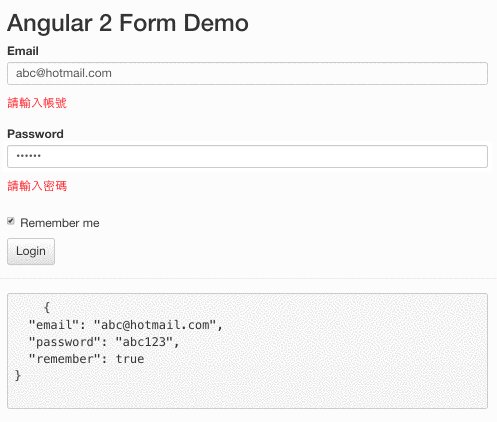
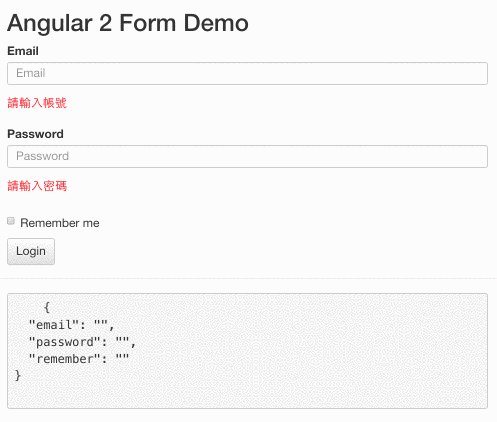
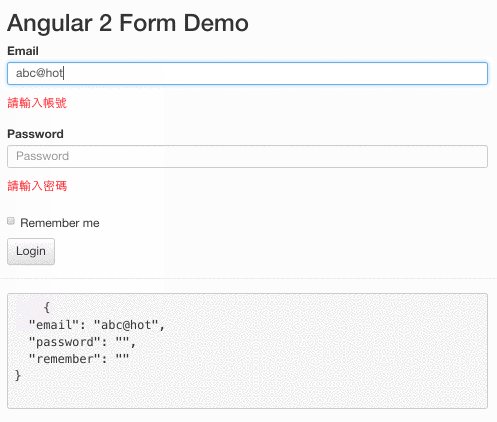
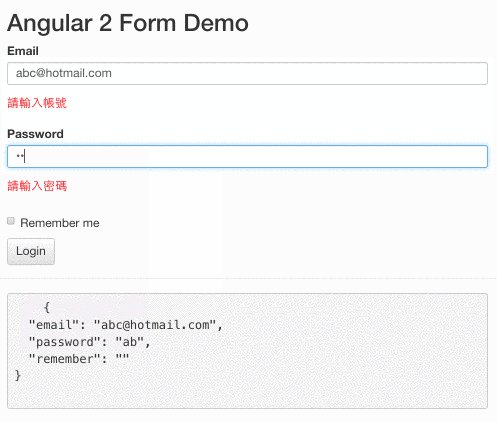
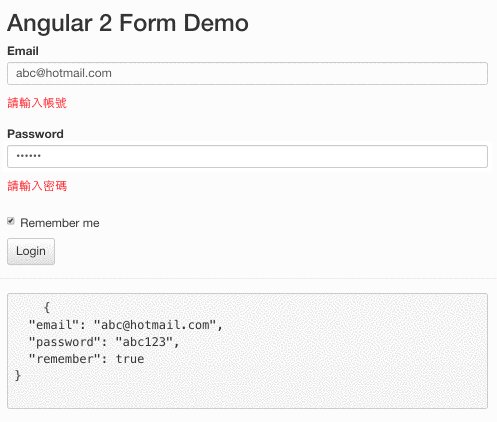
介紹如何使用 template driven 快速建立簡易的互動表單Angular 2 正式版在日前已經正式發佈了,因此較不會再遇到 alpha 或 beta 甚至 rc 的時候還出現的重大變更(BREAK CHANGE)了,真的出現的話,我想也應該是 Angular 3 要出來的時候了 XD。 先前參考官方文件介紹過 Angular 2 Forms 的用法,這次來自己實作,以 Template-Driven 的方式建立簡單的登入表單,並且介紹完整的運作流程,主要的內容如下: Import FormsModule & 準備 HTML template 在 Template 中的表單控制項加上 ngModel Directive 初始化表單控制項預設值 使用 ngModel 提供的狀態進行 CSS ..
Read moreAngular 2 ngModel 的內幕(?)
關於 NgModel這篇文章主要來深入討論 [(ngModel)],若你已經有在開發 Angular 2 的專案,或是自己嘗試練習 Angular 的過程中, [(ngModel)] 一定會接觸到的語法,透過[(ngModel)] 實現雙向繫結的功能,但,為什麼要使用中括號和小括號呢? 其實,繫結語法中的 [( )] 符號是一個很好的提示。
Read more