

Day 20:讀 Quill Editor API 技術文件 - Toolbar Module
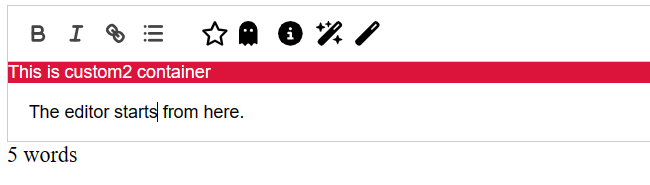
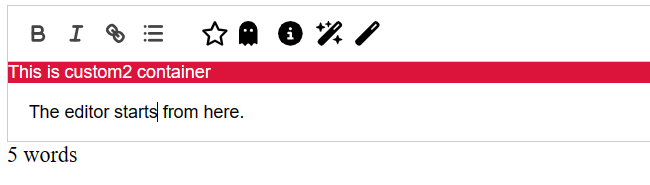
今天開始第一個內建 module 的介紹,在第六天的時候我們就已經介紹如何自訂工具列,這篇就當作複習,跟著技術文件介紹來練習體驗。 工具列模組 (Toolbar module) 可以讓使用者輕鬆的將文本內容套用格式。Toolbar 除了初始化設置要開啟的功能後直接渲染,我們也可以自行定義 container 內容以及工具列功能的處理器 (handler)。 Toolbar module 設定Toolbar 的設定方式可分為兩種,一種是指定 toolbar 的容器 (container),並視需求加上 HTML 控制項以及對應的處理器 (handler),另一種則是直接使用陣列來設置。 透過指定 container 的設置方式: <p>toolbar-practice works!</p&g..
Read moreDay 19:讀 Quill Editor API 技術文件 - Modules
明天北北基桃沒有放颱風假,大家上班注意安全。今天開始進到 Module 的章節。 Module 允許 Quill 的操作行為與功能實現客製化。有幾個官方支援的模組可供選擇,其中一些還有額外的配置選項和API。目前官網列出支援的模組有:Toolbar,Keyboard,History,Clipboard,以及Syntax Highlighter。各章節也都會提到如何使用以及有哪些 API 可供操作。 要啟用模組只需要把要使用的模組加到 Quill 的配置中即可: const quill = new Quill('#editor', { modules: { 'history': { // Enable with cust..
Read more

Day 18:讀 Quill Editor API 技術文件 - Extension
今天接著看 Extension 的部分,顧名思義就是和擴充功能相關的 API 使用。 debug提供除錯用的靜態方法,可以開啟指定層級的 log 訊息,例如:error,warn,log,或 info。傳入 true 等同於傳入 log,傳入 false 則是關閉所有 log 訊息。 方法: Quill.debug(level: String | Boolean) 範例: Quill.debug('info'); import將指定的擴充功能或模組引入 Quill。 方法: Quill.import(path): any 範例: const Parchment = Quill.import('parchment'); const Delta = Quill.import..
Read more

Day 17:讀 Quill Editor API 技術文件 - Model
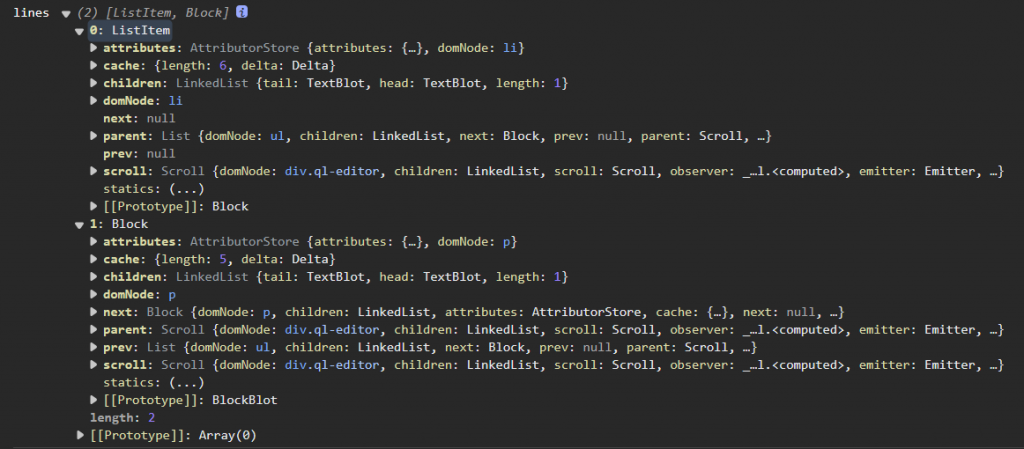
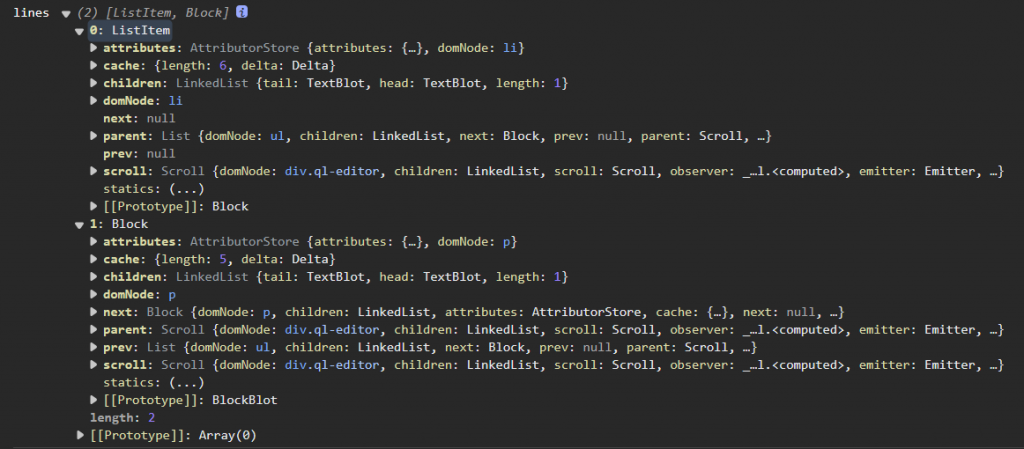
今天看 Quill Editor 的 Model 技術文件介紹,根據文件的描述,語意版本控制(Semantic Versioning)不適用於實驗性 API,意思是 Model 的 API 目前仍然處於實驗性階段,代表未來可能會出現一些重大的改動而影響到 API 的穩定性,但可以先看過一遍並嘗試玩看看,未來有機會正式發布後,再考慮應用到正式的專案上。 透過 Model API 找到的 Blot 物件是 LinkedList 的資料結構: find這是一個靜態方法,可以代入 DOM 節點並回傳 Quill 或 Blot Instance。在後者的情況下,對 bubble 參數傳入 true 會向上尋找目標 DOM 的祖先,直到找到相應的 Blot。 方法: Quill.find(domNode: Node, ..
Read moreDay 16:讀 Quill Editor API 技術文件 - Events
今天來看 Events 的部分,Event 的使用方式就和 JavaScript 的事件監聽一樣,透過指定的事件名稱來監聽,並執行指定的方法。 text-changetext-change 事件在編輯器的內容發生變化時觸發。變更的細節、變更前的內容,以及變更的來源都會提供出來。來源如果是使用者觸發的,則 source 就會是 user。例如: 使用者在編輯器中打字 使用者使用工具列格式化文字 使用者使用快捷鍵回上一步 使用者使用作業系統拼寫校正 特例:觸發內容變更的事件雖然也可能透過 API 呼叫,但如果觸發的原因是使用者操作導致的話,source 仍然要設為 user。舉個例子:當使用者點擊工具欄的模組功能,該模組會呼叫變更的 API,但由於是使用者點擊所造成的變化,因此我們在模組呼叫 API 的時候..
Read more