Angular 2 ngModel 的內幕(?)
關於 NgModel這篇文章主要來深入討論 [(ngModel)],若你已經有在開發 Angular 2 的專案,或是自己嘗試練習 Angular 的過程中, [(ngModel)] 一定會接觸到的語法,透過[(ngModel)] 實現雙向繫結的功能,但,為什麼要使用中括號和小括號呢? 其實,繫結語法中的 [( )] 符號是一個很好的提示。
Read more

Angular 2 Forms 介紹
前言Angular 2 目前已經來到 RC 4 了,相信再過不久就會即將正式的 Release,這次就先針對官網上表單(Forms)文件的部分來做研究與紀錄。之後再寫其他關於 Angular 2 的介紹。現今的 Web 應用 ,不論是登入頁面、會員申請、購物車等各式各樣的應用一定都會使用到表單,透過表單來建立一個有凝聚力且有效、引人注目的資料輸入體驗。Angular 表單整合了使用者資料繫結控制,追蹤變更、驗證輸入的正確性並提供錯誤訊息顯示。 我們將會從頭開始建立一個範例表單,分成幾個項目並按照逐一實作。實作的項目有: 使用 Component 與 Template 建立一個 Angular 表單 使用 [(ngModel)] 語法實現雙向資料繫結,提供讀取與寫入控制項的值 結合一個表單來使用 ngMo..
Read more

Hexo 預設 template 頁面切換按鈕問題
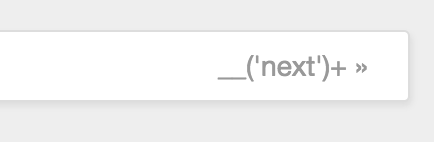
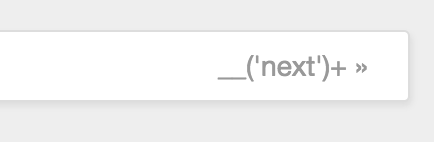
最近開始在使用 Hexo 來寫部落格文章,這是一個 blog framework,使用起來很方便。只要透過 Markdown 語法就可以做出常用的基本排版了,之後再寫篇介紹的文章囉! 今天遇到了一個問題,Hexo 的預設佈景主題 landscape 文章列表的頁面切換按鈕顯示異常。看到覺得奇怪,難道這是什麼神奇的格式嗎? 經過抽絲剝繭的調查,原來是預設的佈景主題在頁面切換的按鈕語法似乎寫錯了。下面是 template 中 archive.ejs 的檔案其中一部分的內容,主要就是 page-nav 的部分有誤。 <% if (page.total > 1){ %> <nav id="page-nav"> <%- paginator..
Read more

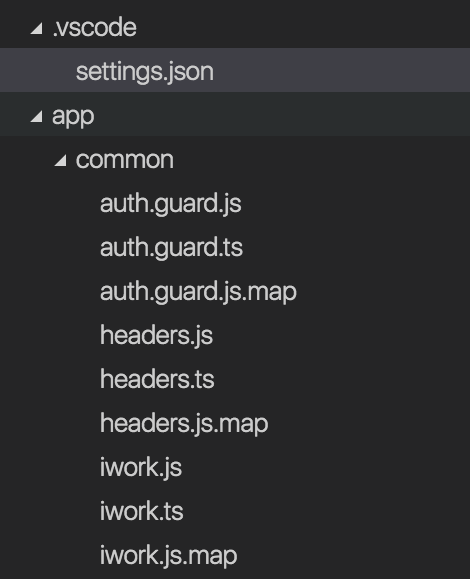
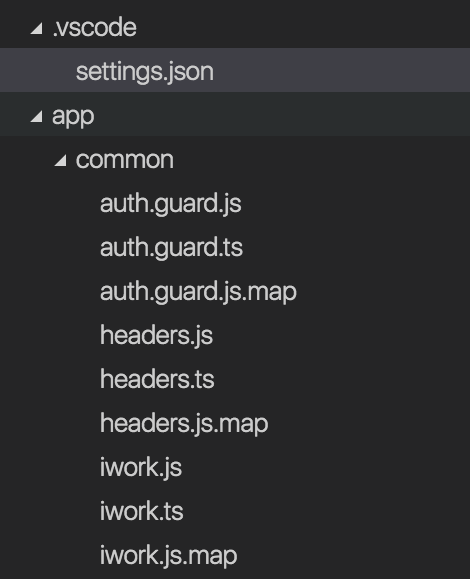
VS Code 檔案顯示設定
開始寫 Typescript 之後…編譯後的檔案都會出現在同一個地方,導致每次點選檔案的時候都要留一下自己點到的到底是 ts 還是 js 很不方面。因此開始尋找是否有辦法可以隱藏 Typescript 編譯後的檔案,畢竟我們很少會去看編譯後的檔案,除了一開始學習 typescript 時,會觀察一下編譯前後的變化…但,到後面還是覺得隱藏起來比較方便!
Read moreHttp status 狀態筆記
HTTP Status 狀態代表的意思網頁接收到伺服器的回應後,都會自動去判讀網頁的狀態,其中的 Http Status 代碼的意思如下: - 200 伺服器回應Data成功。 - 206 取得片段資料,Http Request 中有的 Range 屬性,可以指定要取得那一段Bytes數。 - 301 目標網頁移到新網址(永久轉址)。 - 302 暫時轉址 - 304 已讀取過的圖片或網頁,由瀏覽器緩存 (cache) 中讀取。 - 401 需身分驗證,如 SSL key or htaccess pasword。 - 403 沒有權限讀取,可能是 IP 被阻檔或是伺服器限制。 - 404 伺服器未找到目標網址,檔案不存在。 - 408 Client Request timeout - 411 沒有指定 co..
Read more