

把 Angular SSR 應用部屬到 Firebase
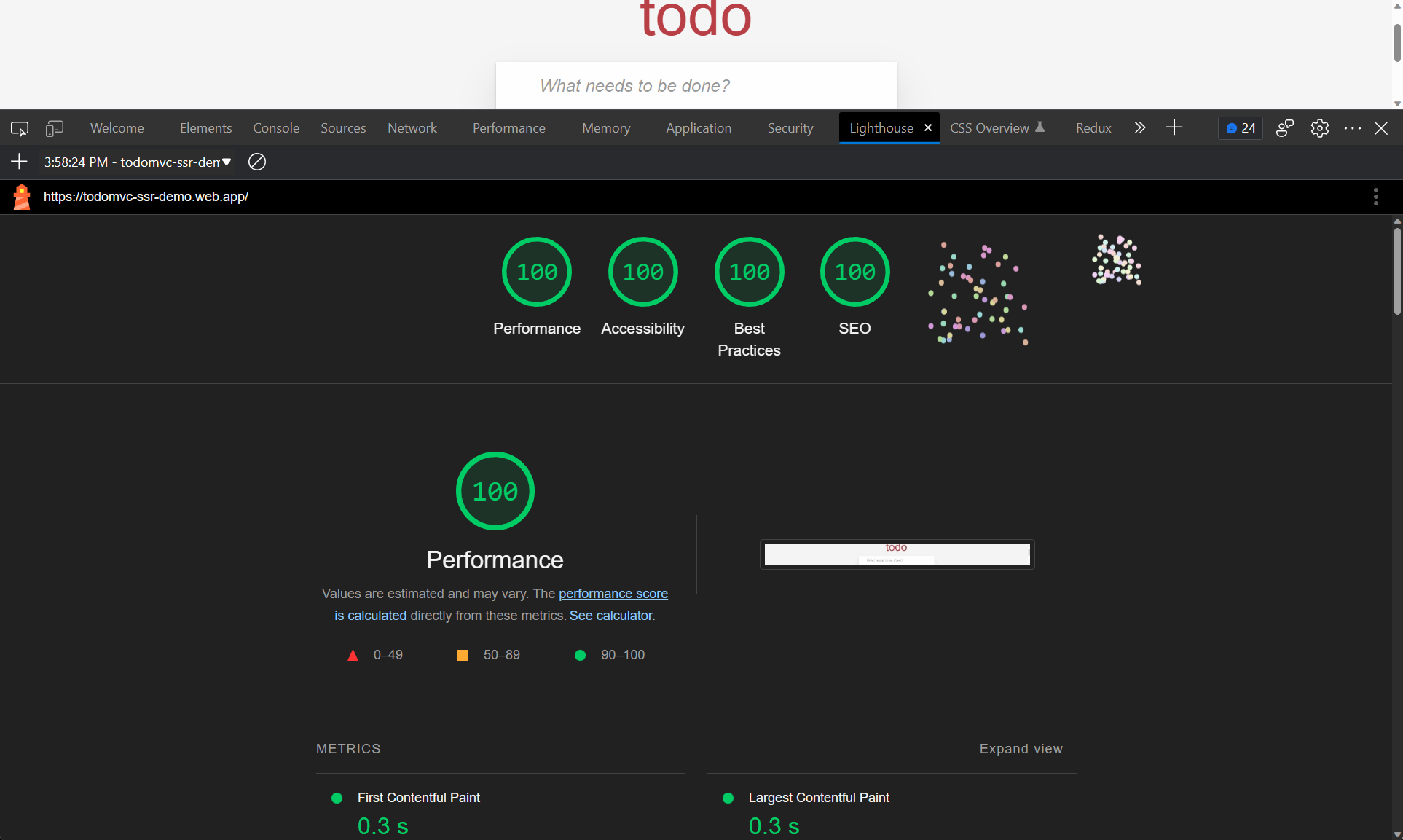
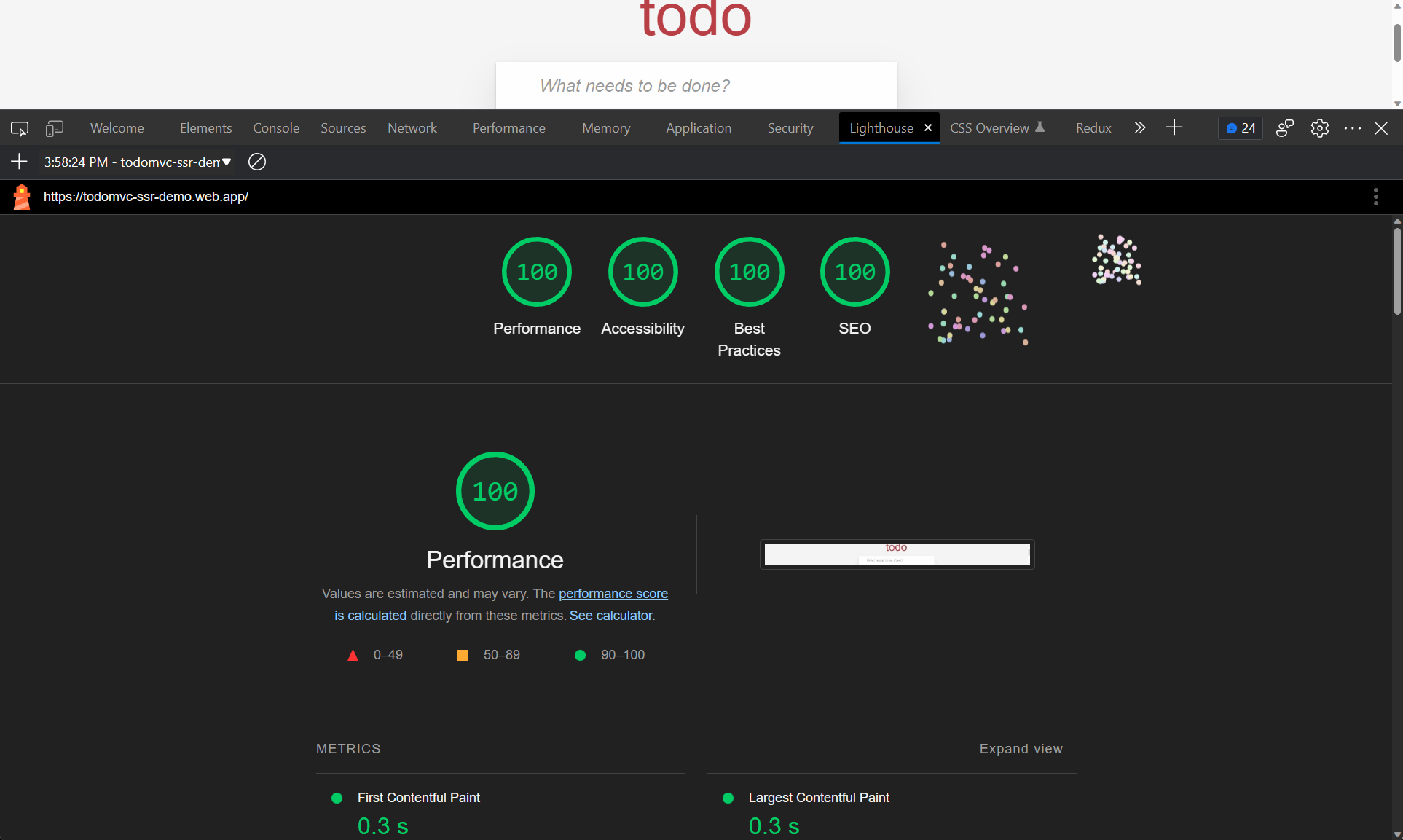
前言繼上次玩了一下 SSR Hydration 之後,這次直接體驗用 Firebase 來發布 Angular SSR 的應用,並把過程記錄下來。這次的實驗是使用 Firebase 的 Functions 來部屬 SSR 應用,以及使用 Firebase Hosting 來部屬靜態檔案。概念上就是 Hosting 的首頁直接導向 Server 的 API 來取得 SSR 的 HTML 字串,然後 Client 端再進行 Hydration 以此初始化 Angular 應用。先看 Lighthouse 測一下跑分的結果: Ng build 之前的準備我直接基於之前的 TodoMVC2023 專案來實驗,在執行指令之前,我們需要做一下檔案的調整。 修改 angular.json 的 build outputPa..
Read more

關於 Angular SSR 與 Hydration
什麼是 SSR ?SSR 的全名是 Server-Side Rendering,是一種網頁開發技術。它指的是在 server 端將網頁應用程式的原始碼轉換成 HTML 字串,然後將這些 HTML 發送到 client 端。當 client 端收到預先渲染的 HTML 時,它可以立即在瀏覽器上顯示,而無需等待 JavaScript 加載和執行。這樣可以提高網站的首次加載速度,改善搜尋引擎的索引效果,以及提供更好的使用者體驗。 什麼是 Hydration ?Hydration 是指 client 端將 server 端回傳的 HTML 字串轉換成具有 Angular 功能的實時應用。在這個過程中,Angular 會將預先渲染的 HTML 中的靜態內容與 Angular 的動態功能結合起來,並綁定事件,讓使用者..
Read more

使用 Angular Standalone Component 簡化開發
在 Angular 14 新增了 Standalone Component 的功能,以往我們新增的 Component、Directive 以及 Pipe 可以不需要透過 NgModule 來管理元件,同時也能簡化使用 Angular 開發應用的體驗。現有應用可以選擇性逐步採用新的獨立樣式,而無需進行任何重大更改。 如何使用 Standalone Component建立 Standalone Component語法相當簡單,只需要在 ng generate 指令後面加上 --standalone 即可: ng generate component <component-name> --standalone Component 轉換成 Standalone Component如果要在既有的 Co..
Read more

升級! 全新進化 Angular 6!
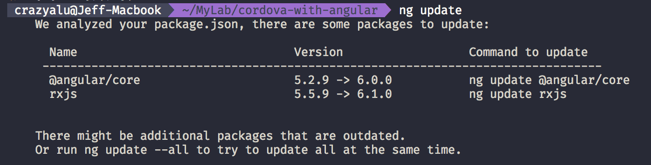
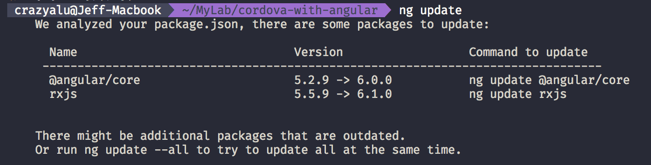
前言Angular 終於發布 6.0 正式版了,當然馬上拿手邊的專案來升級啦!後面也順利升級完成了,在論壇蓋大樓回報區回報的同時,也在這紀錄一下。 使用 ng update 進行更新首先更新了 node_modules 的 @angular/cli: 全域:yarn global upgrade @angular/cli@latest 專案目錄:yarn upgrade @angular/cli@latest
Read more

Angular Directive 初探 - Part.4
在初探 part.1 的時候,提到了 Angular directive 有分三種,Component, Attribute Directive and Structural Directive,而之前介紹了 Attribute Directive,知道如何建立與使用,這次就來研究一下 Structural Directive 吧! 什麼是 structural directive ?Structural directives 負責 HTML 的 layout。通常是藉由加入、移除或操作 element ,將 DOM 架構進行繪製或重繪的動作,就和其他的 directives 使用方式一樣,套用到 HTML host element 上,並且依照這個 directive 有什麼功能去進行處理,而被套用的 h..
Read more